VSCodeでESP32の開発環境を整える
この記事は,WMMC Advent Calender 2021の17日目の記事です.
昨日は,めってるの"答えのでない問"でした.
生きるのって案外疲れますよね.最近疲れすぎて,虚空を見つめてる時間が非常に長くなりました.哲学に関しては…,いとぴえんって感じです.
さてさて皆さん.お久しぶり?です.今回はWMMC Advent Calender 2021で2回目の投稿になります.3日目に書いてるのも私なので,まだ読んでいないかたは,ぜひ以下のURLからどうぞ.
前回の記事では,ハードウェア寄りの内容について書いたので,今回はソフトウェア寄りの内容をかいていこうかなーと思います.
(実は,もともと書こうと思っていた記事が2つあってどっちにしようか迷っていたんですが,どっちも不足していたものがあったので,内容が第三の選択肢となる今回の内容に変わったのは内緒の話.この2つの内容については,いつか書きます.)
では,本編に入っていきましょう.
皆さん,好きなテキストエディタはありますか?
”Vimが至高!”,"いやいやEmacsだろ!”と様々な宗教意見があると思いますが,私が一番好んでよく使うのがVSCodeです.
動作も軽いし,プラグインも多くて自分好みのテキストエディタが作れていいですよね.
そこで今回は,このVSCodeを用いてESP32の開発環境を整備する方法について書いていこうと思います.
以下目次です
ESP32ってなんぞ?
そもそも皆さんESP32って言われて,何かわかるでしょうか?おそらくこの記事を読んでいるような方なら少なくとも名前くらいは聞いたことがあるという方が多いと思います.
wikiをみてみると...
”ESP32シリーズは Wi-FiとBluetoothを内蔵する低コスト、低消費電力なSoCのマイクロコントローラである。 TensilicaのXtensa LX6マイクロプロセッサを採用しデュアルコアとシングルコア版のバリエーションがある。 ESP32は、上海に拠点を置くEspressif Systemsが開発し、TSMCの40nm工程で製造されている。(ESP32 - Wikipediaより引用)
そうです.皆さん大好き.マイコンです!
Wi-FiやBluetoothといった近距離無線通信規格にも対応しているだけでなく,他にも非常に高機能なのにめちゃくちゃ安い.なんでこんなに安いんや?って感じです.型番にもよりますが,チップだけなら500円前後で買えるという破格のお値段.
もうこれは,このマイコン使って遊ぶしかないですよね.
ってことで,今回はいわゆるESP32といったらこれ

https://akizukidenshi.com/catalog/g/gM-11819/
ESP32-DevKitC ESP-WROOM-32開発ボードを使用する前提で話を進めていこうと思います.
開発環境を整える
主流な開発環境
ESP32の開発環境って何だろう?ってインターネットで検索すると出てくるメジャーな開発環境が2つあります.
・ArduinoIDE
・ESP-IDF
C,C++辺りで開発しようと思うと,ここら辺がヒットの大半を占めると思います(MicroPython等で開発しようとすると別ですが).このどちらかって言われて,おそらく大半の人が"なんかとりあえず自分のパソコンにArduinoIDEインストールしてあるし,これ使うか"という理由で選んでる人も多いと思います.
でも,皆さん1度は思ったことありませんか?
ArduinoIDE,使いにくい...
そうです.使いにくいんです!背景が白いから目が疲れるし,文字の色も自分好みに変えられないし...,っとあげていったらキリがありません.
そもそもArduinoライブラリが使いにくいという話もありますが
では,ArduinoIDEを使わずに,ESP-IDFを使用して開発すればいいのでは?という意見もありますが,現実問題ESP32の開発環境としてArduinoIDEを使用している人が大半なので,ネットのブログは大体ArduinoIDEを使用する前提で書かれいているものが多く,ESP-IDFで開発している参考文献が少ない….
そこで今回はArduinoIDEと同じようにArduino用のライブラリを使用しつつ,VSCodeで開発環境を整えていこうと思います.
VSCodeをインストールする
皆さんのパソコンにVSCodeはインストールされていますか?まだの方は,以下のURLからインストーラをダウンロードして,インストールを進めてください.
インストールが完了,またはすでにインストール済みの方は,次に進んでください.
必要なプラグインをインストールする
今回ESP32の開発環境としてVSCodeを使用するために必要なのが以下のプラグインです.

PlatformIO IDEというものです.目印はこのハチのマーク

これをインストールしていきます.
以下のVSCodeの画面は,様々なプラグインがインストール済みのものとなるため,皆さんがお使いのVSCodeの画面と多少異なる点があると思いますが,ご容赦ください
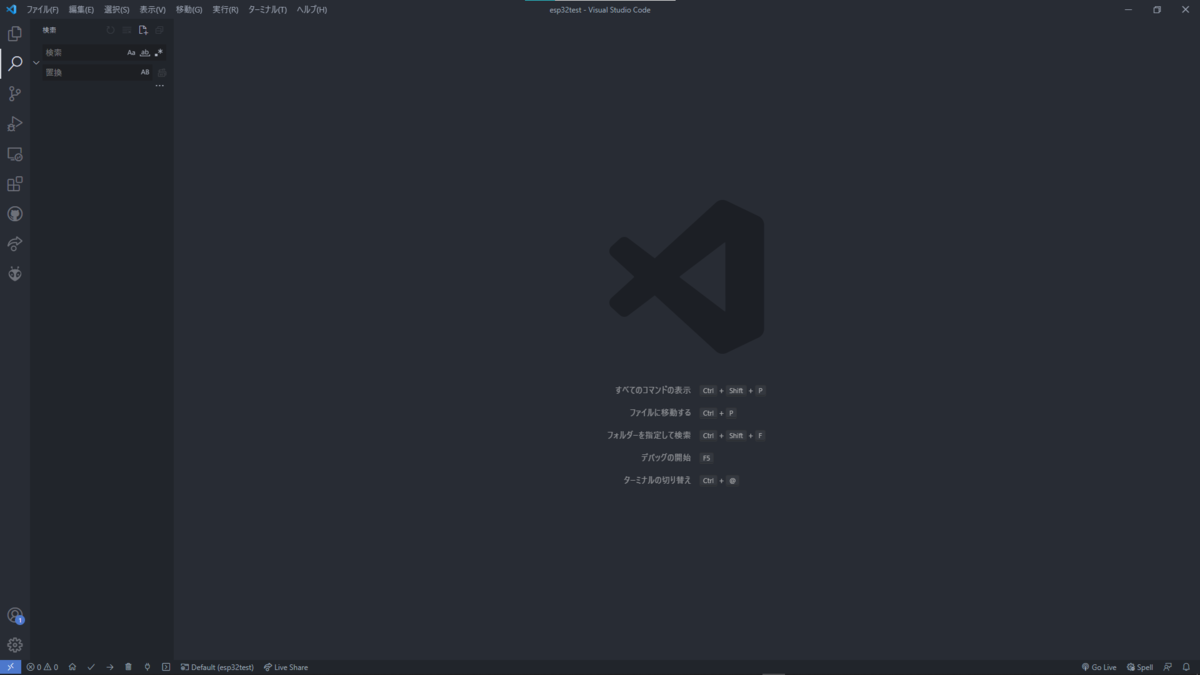
まず,VSCodeを開いたら,以下のような画面が出てくると思います.

そしたら,左のメニューバーからこんな感じの四角が4つあるようなものを選択します.

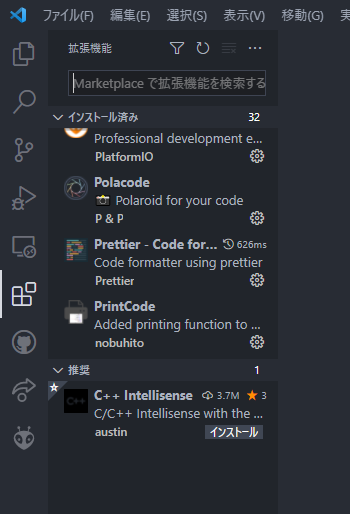
選択すると,メニューバーの横に,検索窓とインストール済みのプラグイン等が表示されるような画面が出てくると思います.

出てきたら,検索窓「PlatformIO IDE」と検索して,一番上に出てきたハチのマークのプラグインを選択します.(たぶん”Plat”ぐらい打ち込んだら一番上に出てくる)

選択したら,Installと書かれたボタンがあるので,インストールを開始してください.ネット環境にもよると思いますが数秒で終わると思います.
以下のような画面になればOKです.

そしたら,念のためVSCodeを再起動します.一度ウインドウを完全に閉じて,もう一度VSCodeを開きなおしてください.
すると,さきほどまで左のメニューバーになかったハチのアイコンが出ていると思います

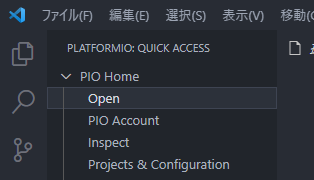
これを選択して,メニューバーの右に出てきたとこからPIO Home -> Openを選択してください.

選択して数秒すると,このような画面が表示されると思います.

これで準備は終了です.
プロジェクト作成
では,実際にプロジェクトを作成し,ESP32に触れていきましょう.
Quick AccessからNewProjectを選択してください.

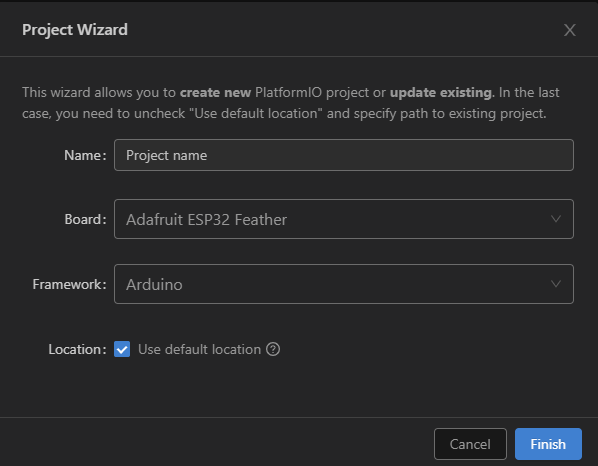
以下のような画面が出てきたらOKです.

さっそくプロジェクトの設定をしていきましょう.
Name->好きなプロジェクト名(今回は"esp32test"とする)
Board->使用する開発ボード(今回は"Espressif ESP32 Dev Module”を選択)
Framework->開発の際の枠組み(今回はArduinoIDEと同様の書き方で書けるようにするので”Arduinoを選択”)
Location->保存先(チェックを外すと,保存先を選択できる)
Boardの部分を選択する際にわかった方もいると思いますが,これでArduinoの開発やNucleoの開発など様々なマイコンボードに対応しているので,他のマイコンボードを触る際にもぜひ利用してみてください.
すべて設定が完了したらFinishを押してください.
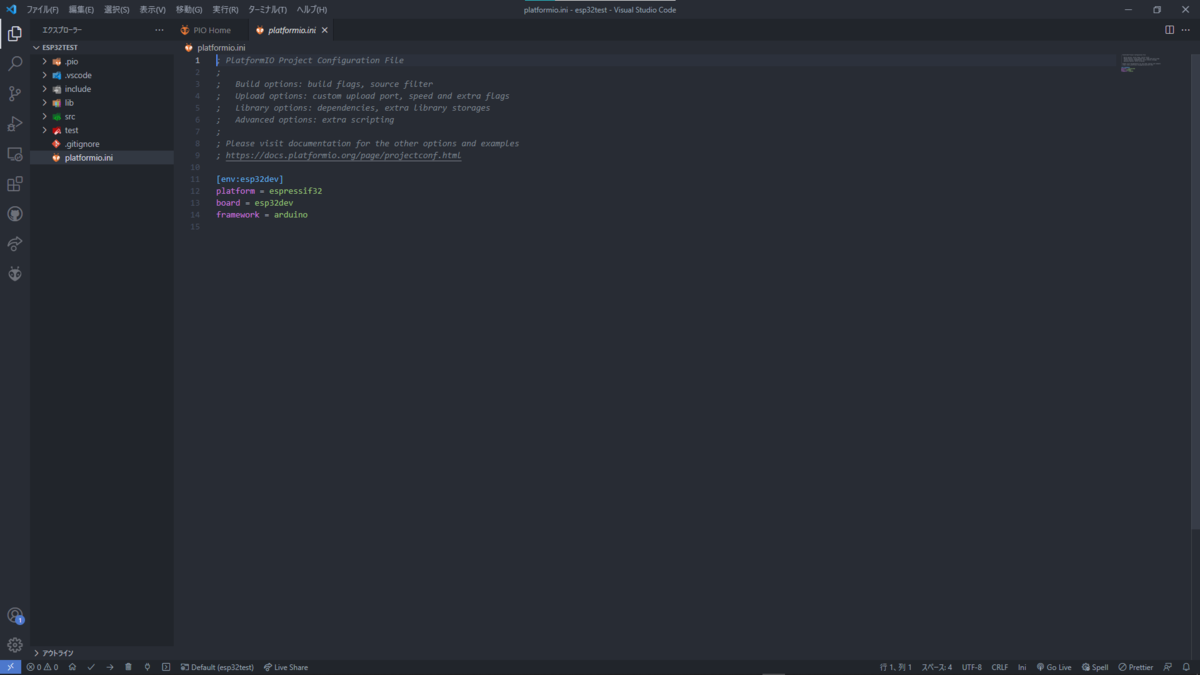
数秒待つと,このような画面が表示されます.

これで,プロジェクト作成は完了です.
プログラムを書く
では,実際にプログラムを書いていきましょう.
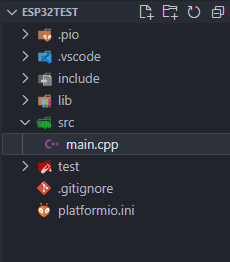
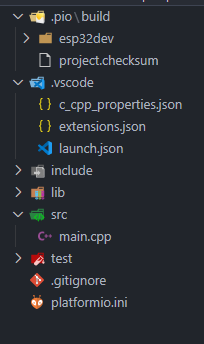
左側のメニューからsrc->main.cppを選択してください

選択すると,ArduinoIDEで見慣れた画面が出てきます

基本的には,このmain.cppにプログラムを書いていくことになります.
ただ,この時点で違う点は,Arduino.hというヘッダファイルがインクルードされているという点です.ArduinoIDEではこのヘッダファイルを勝手にIncludeしてくれますが,PlatformIO IDEで触る場合は,これを書いておかないとArduinoのライブラリを使用できません.
まぁ,プロジェクト作成したらすでに書かれているので,要は”消したらだめ”というお話です.
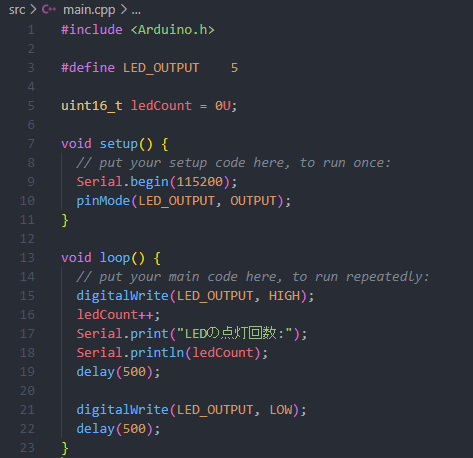
今回は,簡単のためにLチカとLEDの点灯回数をシリアルモニタに表示させるプログラムにしましょう.
とりあえずパーっと書いていきます.

書けました.
プログラムの詳細等は,ここでは解説しません.分からない点があった方は,ネットで関数の名前を検索バーに入れれば,たくさん記事が出てくると思いますので,見てみてください.
しかし!
実はこれで完了ではありません.シリアル通信用にESP32側とシリアルモニタ側でボーレートを統一してあげる必要があります.VSCode側のシリアルモニタはデフォルトでボーレートが9600 bpsになっているので,これを今回使用するボーレート115200 bpsに設定しなおす必要があります.
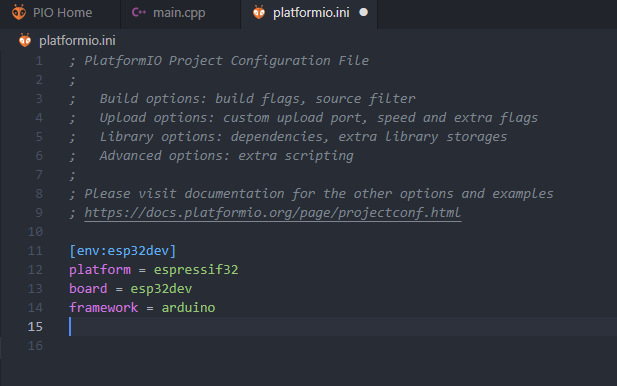
左側のメニューからplatformio.iniを選択し,開いてください.

開くと以下のような画面が表示されます

ここに
monitor_speed = 115200
を追記してください.

これでシリアルモニタ側のボーレートが115200 bpsに設定されます.
以上で設定は完了です.
では,ビルドして書き込んでいきましょう.
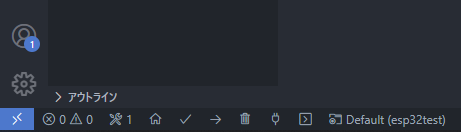
左下のチェックボタンでビルド,右矢印ボタンで書き込みです.

まず,ビルドからしていきましょう.チェックボタンを押して数秒待ちます.
VSCodeのウィンドウ下部に下図のようにSUCCESSと表示されれば,問題ありません.

もし,下図のようにFAILEDと表示されたら,どこか文法等のミスがあります.訂正してもう一度ビルドしなおしてください.

ビルドが成功したら,ESP32に書き込む前に,まず回路を作っていきましょう.
esp32を適当なブレッドボードにぶっ刺して...
ん?????

お前..., 太くね…?
そうです.太いんです().
ESP32を1つのブレッドボードに差し込むと,片側のピンすべてをすべて潰すハメになります.
対策としては,2つのブレッドボードを平行に連結させて,2つのブレッドボードにまたがるように配置してもいいですが,家にブレッドボードが2つない人もいるかと思います.
そこで,家にブレッドボードが2つある人にもない人にもおすすめなのが
開発ボード用の拡張ボードの自作
です.
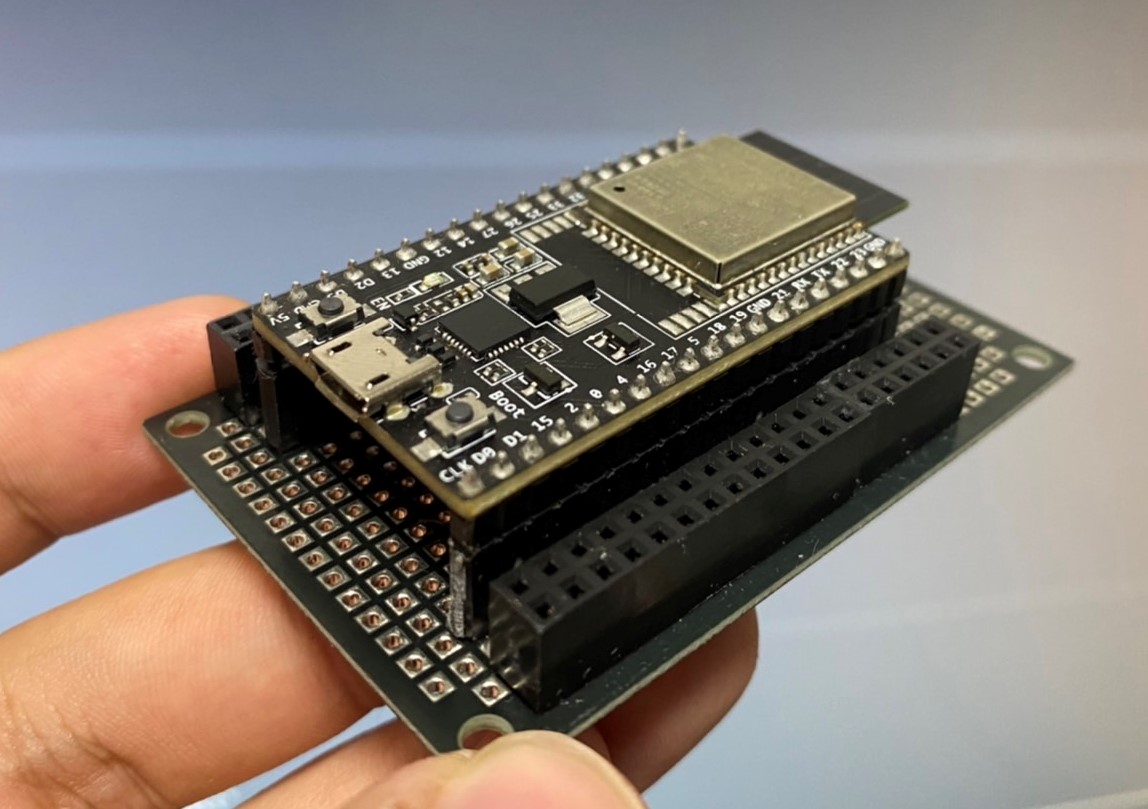
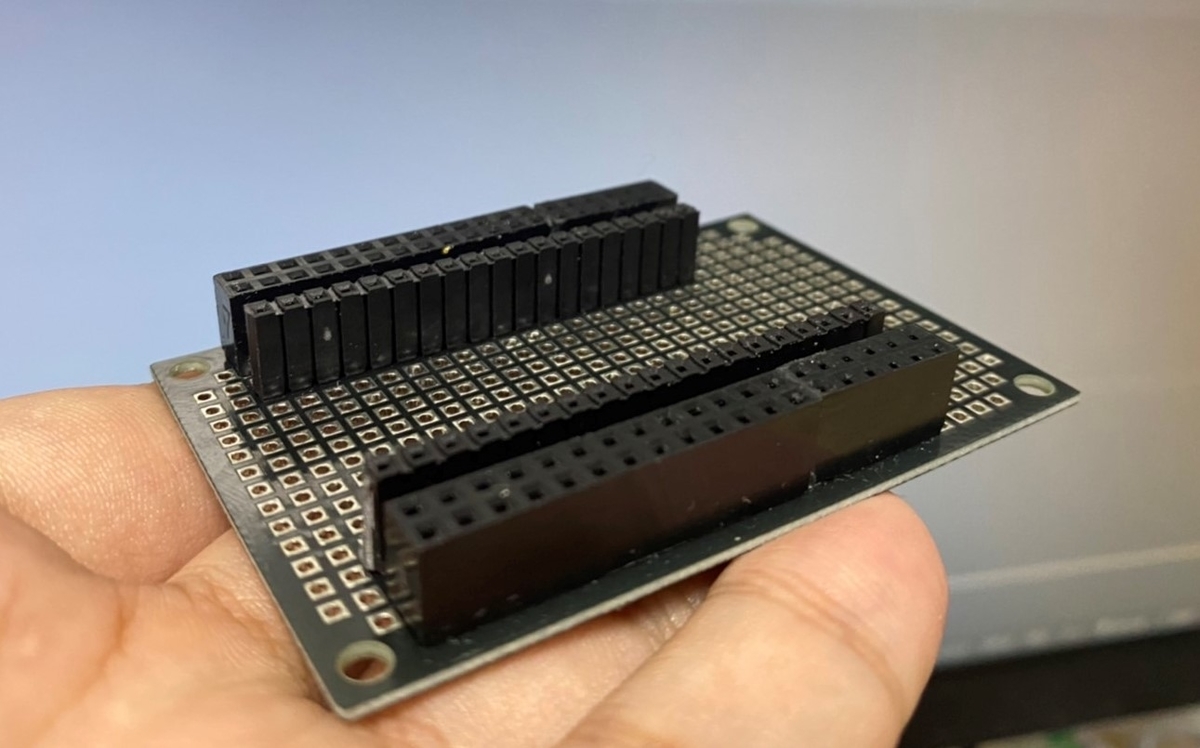
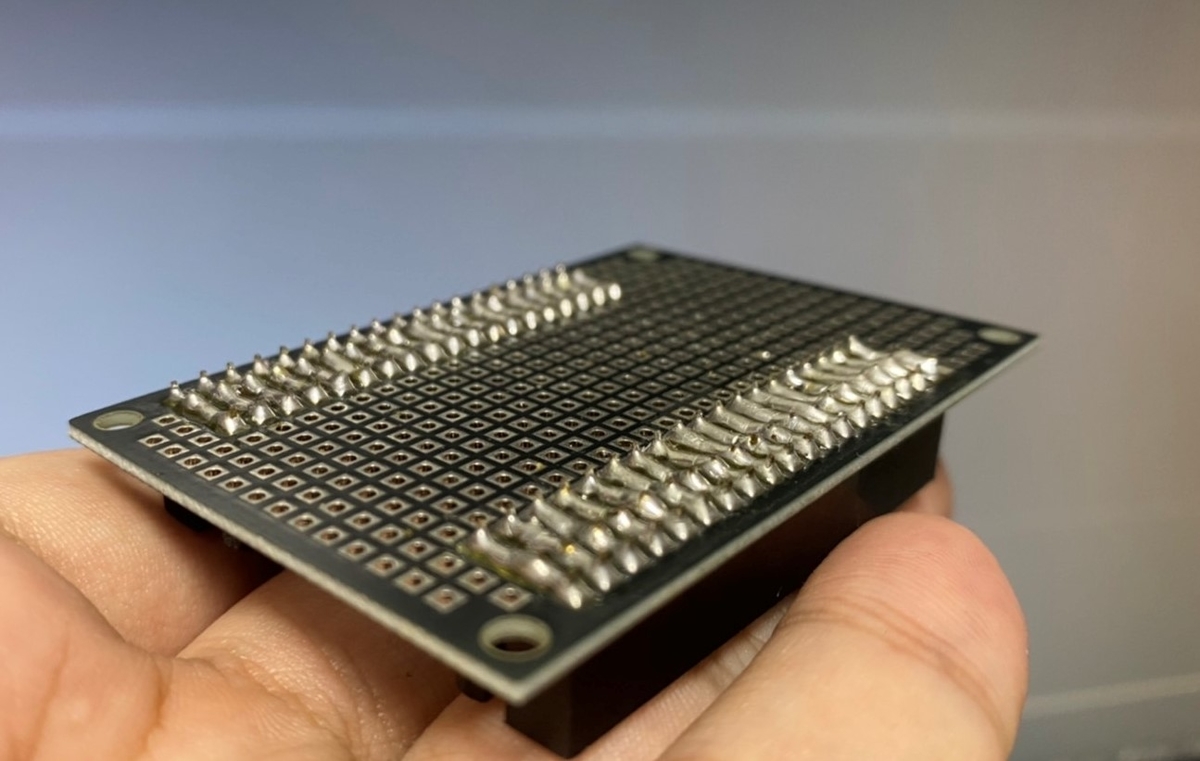
私は,小さい基板とピンソケットを組み合わせて,こんな風に拡張させて普段使用しています.

拡張ボード表

拡張ボード裏↓

安く簡単に作れて,めちゃくちゃESP32が使いやすくなるのでお勧めです!
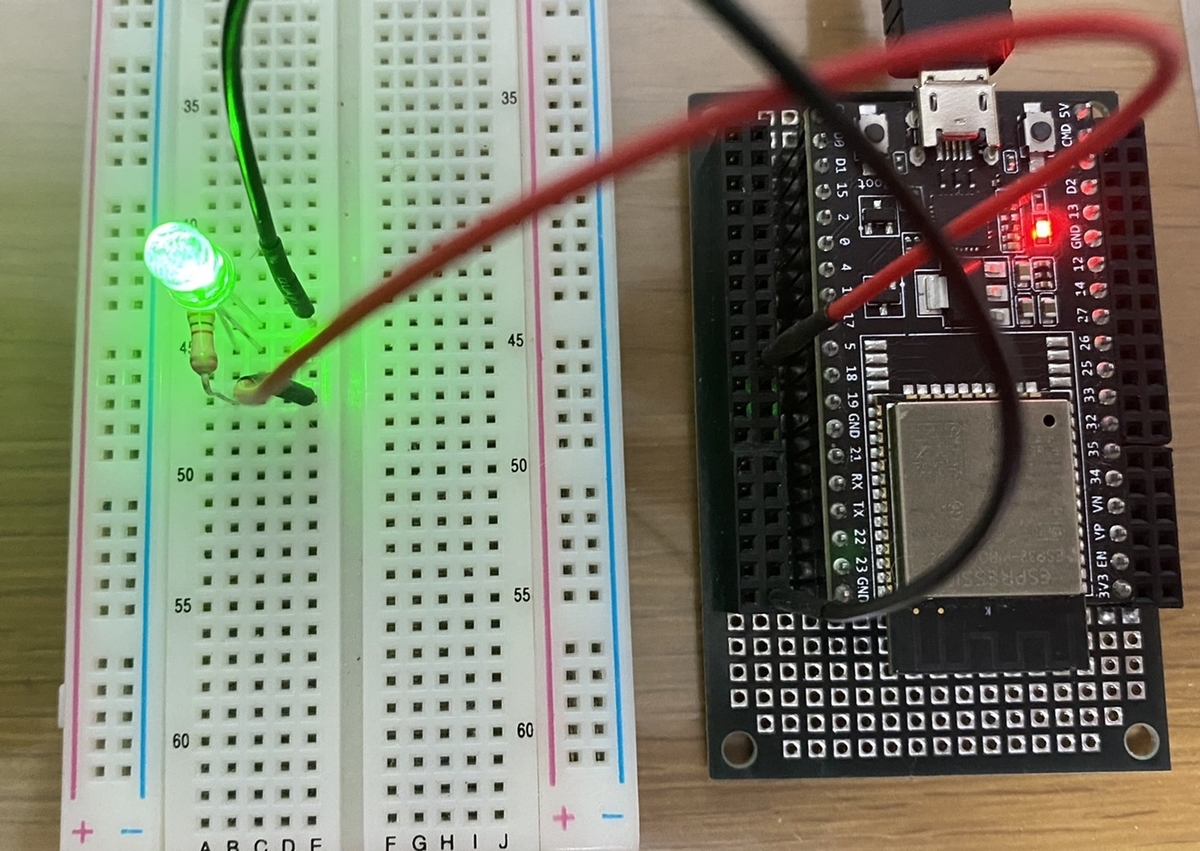
ではでは,回路を組んでいきましょう.LEDと抵抗つなげるだけなので,難しくはないですね.

回路の作成が終了したら,ESP32に書き込んでいきます.
esp32とPCをケーブルで接続してください.
下の図のように赤いLEDが点灯していたらOKです

接続が完了したら,左下にある右矢印ボタンを押して書き込みを開始します.数秒すると,SUCCESSと表示され,LEDの点滅とともにVSCodeのターミナルにLEDの点灯回数が表示されていると思います.(写真だとわからないですが,LEDは点滅してます)


さいごに
やはりいろんなプラグインを入れて自分好みにアレンジしたVSCodeで開発するのは,だいぶやりやすいですね.
今回は簡単のためにLチカとシリアル通信しかやりませんでしたが,WiFiやBluetoothを使用すると,通知システムを作成出来たり,ロボットのコントローラーの受信モジュールとして使えたりと様々なことができたりします.
興味がある方は,ぜひチャレンジしてみてください.
明日は,クロネコの「つれづれなるまままに」です.ついにクロネコがお坊さんに!?
とっても楽しみですね.
では,また!
Eagleでユニバーサル基板の回路設計
この記事は,WMMC Advent Calender 2021
の3日目の記事です.
昨日はぱわぷろさんの動画…作ってみないか? - ぱわぷろ活動日誌でした.
動画編集ってできるといろいろ役立つ機会が多かったりすると思うので,私も1度ちゃんと動画編集について勉強してみたいですね.
さて,皆さん
普段回路設計はやりますでしょうか?私は,何かと研究室やらなんやらでなんだかんだ毎週のようにやっている気がします.
私もそうですが,どちらかといえば,プリント基板よりもユニバーサル基板の回路設計をする方が頻度が高いという方も多いのではないのでしょうか?
そこで,今回の記事は,Eagleを用いてユニバーサル基板の回路設計の方法について書いていこうと思います.
今回の記事は,電子工作はじめたての方にも役立つ内容となっていると思いますので,ぜひとも読んでいただけると幸いです.
では,今回の目次です.
はじめに
皆さん,普段回路設計する際はどんなソフトウェアを使用していますか?KicadやPasSなどいろいろありますが,学生の方だと高機能で学生ライセンスで無料で使用できるEagleを使っている方も比較的多いのではないでしょうか.
しかし,特に何もせずにEagleでユニバーサル基板の設計を行うと
マス目を0.1インチに設定して,拡大して……,あっ!穴2つ分ね!
といった風にめちゃくちゃ見にくい&配置ミスのオンパレードなんてこともしばしば…

これじゃあ,そもそも設計として良くはないのではないでしょうか?
そもそも良い設計とは何かって話にもなりますが,私が設計で一番必要なのは,要件を満たすこともそうですが,それ以上に他人が見ても明瞭にわかるような設計をすることだと思っています.
そこで,今回はEagleでユニバーサル基板の回路をわかりやすく設計するための方法について紹介していけたらと思います.
使用するユニバーサル基板を決める
皆さんはどのユニバーサル基板が好きですか?皆さんそれぞれよく使う基板などあると思います.私はもっぱらこれです.
今年度に入ってからは,なんだかんだ2週に1回くらいは使っている気がします.
今回は,この基板を使用する前提で話していきますが,それぞれ皆さんがお好きな基板でこれ以降の話を読んでいただけたらと思います.
デザインブロックを作る
"デザインブロック"?なにそれ?
という方も少なくはないのではないでしょうか.
実は,ちょ~~~~便利な機能なんです!
簡単に説明すると,Eagleで部品用のライブラリがあると思いますが,それの回路版と思っていただけると想像しやすいかと思います.
今回は,単純な話,このデザインブロックという機能を使用して,普段よく使う基板を登録して使いまわそう!というお話です.
では,やっとこさEagleに触れていきます.
プロジェクト作成
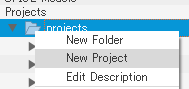
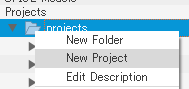
Eagleをの左側のメニューから,Projects->Projectsの中で右クリックして,NewProjectを選択します.

選択すると,新規のプロジェクトが作成され,プロジェクト名の入力が求められます.今回はBタイプのユニバーサル基板を使用しているので,プロジェクト名はUniversalBoardTypeBとでもしておきます.
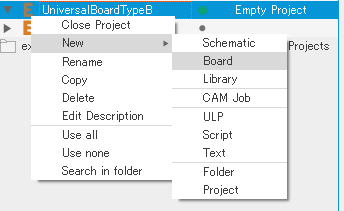
作成出来たら,今作成したプロジェクトを右クリック->New->Boardを選択してください.

そうすると,このような画面が立ち上がったと思います

これでOKです.ただ,まだこのBoardファイルは保存されていないので,先に保存しておきましょう.ctrl+sで保存し,名前はプロジェクト名と同じUniversalBoardTypeBで大丈夫です.
ここで,使用するユニバーサル基板のデータシートを確認します.
https://akizukidenshi.com/download/ds/yajima/p3232_ae-b2-th.pdf

上記の各寸法を確認すると,mm表記となっていますがEagle上で触るとなると,inch表記できりがいい値のほうが嬉しいので,上記の寸法を多少いじって作成していきます.
この時点で若干製品との差が生じてしまいますが,これをしないとホール部分が微妙にずれて,後々大変なことになりかねないので,変更した方が今後のためです.
長辺:95.0[mm] -> 95.25[mm](3.75[inch])
短辺:72.0[mm] -> 72.39[mm](2.85[inch])
ドリル穴:Φ3.2 -> Φ3.175(0.125[inch])
端辺からドリル穴までの長さ:3.0[mm] -> 3.175[mm](0.125[inch])
ホールの径:Φ1.0 -> Φ1.27(0.05[inch])
この寸法に変更して作成していきます.
早速作っていきましょう!
Grid線の設定
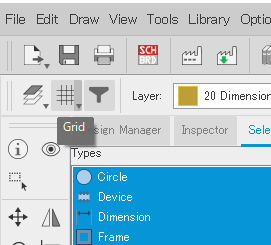
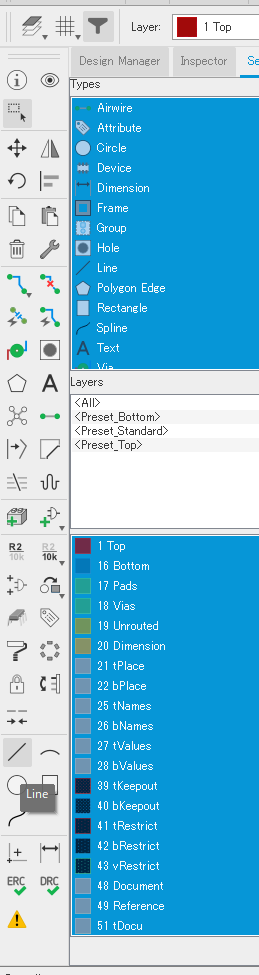
まず初めにGrid線の設定をしていきます.中段左から2番目のGridを選択してください.

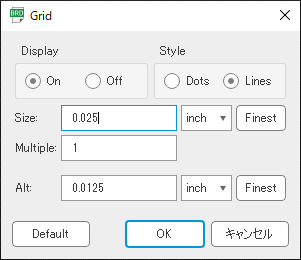
そうすると,Grid線の設定画面が開かれるので,次のように設定してください.
Display:On
Style:Lines
Size:0.025[inch]
Multiple:1
Alt:0.0125[inch]

設定し終わったら,OKを押すと先ほどまで真っ黒な画面にマス目が出てくると思います.(画像だと見えにくいかもしれませんが,実際に設定できていれば,はっきりとマス目が見えるはずです.)

これで準備はOKです.以下4マスで0.1[inch]ということを念頭に入れておくと,作業しやすいかもしれません
基板の作成
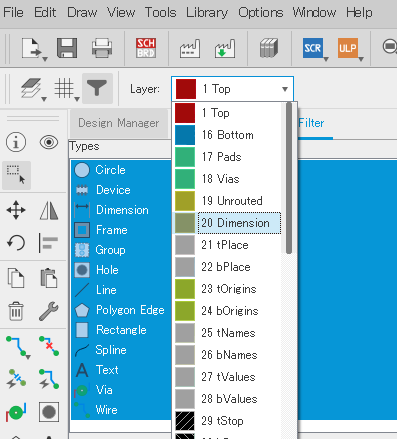
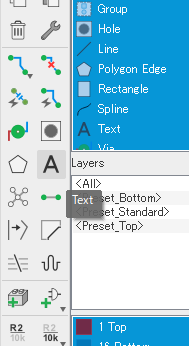
続いて,Dimensionの設定をしていきます.中段のLayerから20 Dimensionを選択して下さい.

そしたら,左のアイコンからLineを選択し,Widthを0に設定してください.線の幅を0にすることで,拡大縮小しても線の太さが変わらなくなります.


設定が終わったら,実際に線を描いていきます.
※以下の座標やサイズは自分で使用する基板に合わせて各々変更してください.
このDimensionのLayerは本来基板の外枠を設定するためのものですが,今回はプリント基板ではなく,ユニバーサル基板なので,ジャンパー配線の都合上,枠外に書いたりする書く方もいるかもしれないので,多少大きめにとっておきます.
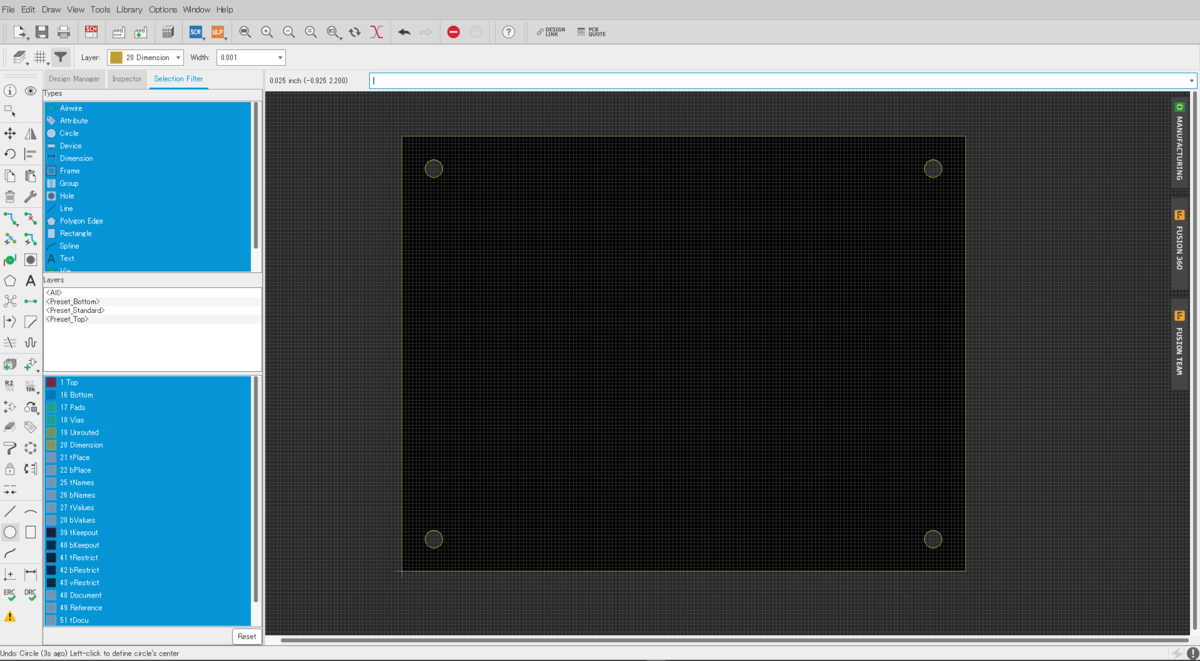
(0, 0),(0, 3.05),(3.95, 3.05), (3.95, 0)を頂点とする長方形を書いていきます.描き終わったらescキーを押せば線の描画を終了できます.
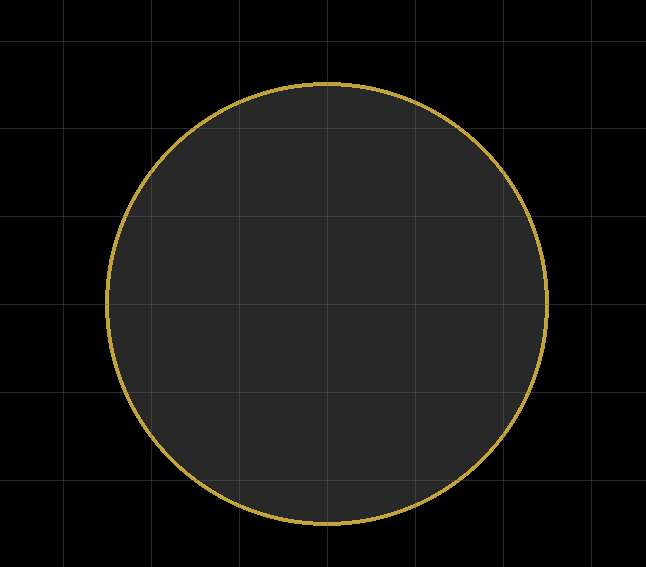
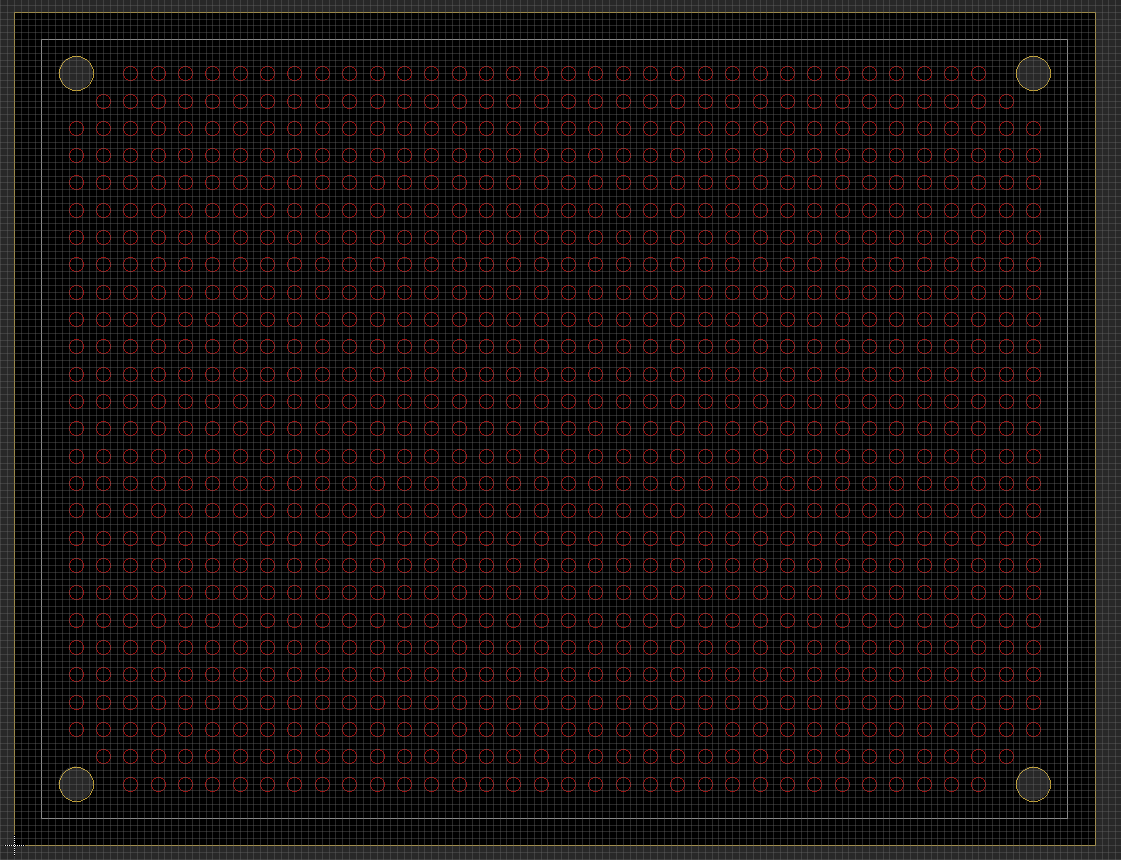
以下のように囲まれた部分が濃い黒色になっていたらOKです.

続いて,ドリル穴を描いていきます.Layerは20 Dimensionのままで大丈夫です.
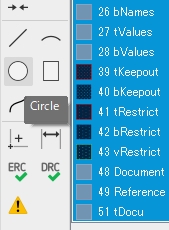
左のアイコンからCircleを選択し,Widthを0.001に設定してください.

(0.225, 0.225), (0.225, 2.825), (3.725, 2.825), (3.725, 0.225)を中心として,半径2マス半(0.0625[inch])の円を描いていきます.
マウスのみで円を描こうとすると,1マス単位でしか円の半径を決められないと思いますが,altキーを押しながらマウスをドラッグすることで,0.5マスずつ線が引けるようになります.今回は0.5マスになるように設定していますが,altキーを押した際にもっと細かく触れるようにしたい方は,Grid設定のAlt項目の値を小さくすれば,その値に応じて細かく触れられるようになります.

4つの円が以下のように描けていたらOKです.

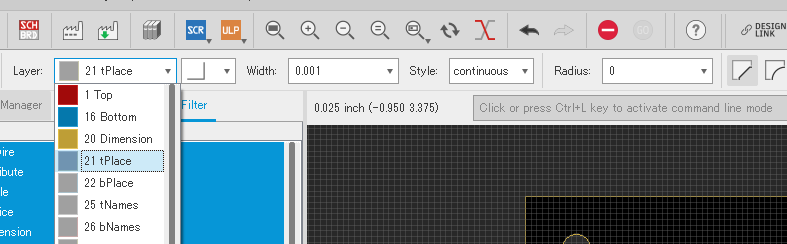
続いて,Layerを変更して,基板の外形を描いていきます.
Layerを21 tPlaceに変更し,左側のメニューからLineを選択して,Widthを0.001に設定してください.

準備ができたら,(0.10, 0.10),(0.10, 2.95),(3.85, 2.95), (3.85, 0.10)を頂点とする長方形を書いていきます.以下のようにできていたらOKです.
続いて,ホールを描いていきます.間違いなく今回の記事で一番大変なのはここです.頑張ってください.(頑張ればそんなに大変じゃないです)
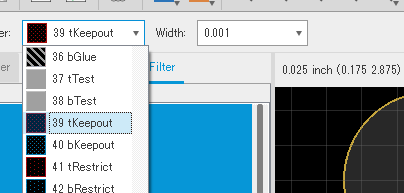
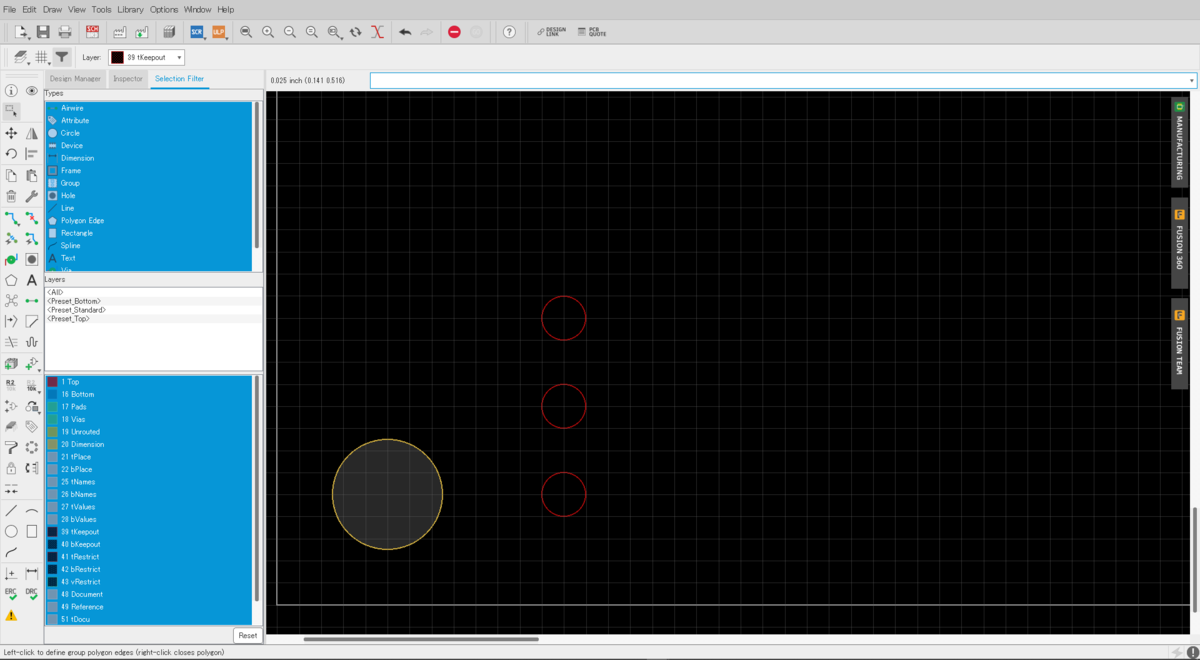
Layerを39 tKeepoutに変更し,左側のメニューからCircleを選択して,Widthを0.001に設定してください.
本来tKeepout Layerは部品の重なりを防ぐために使用するLayerですが,ユニバーサル基板では,基本的に使うことはないと思います(間違っていたらすいません)ので,今回はこのLayerを使用してホールを描いていきます.

データシートに合わせて横36×縦27(ただし4隅の各3点は除く)の960個のホールを0.1[inch]間隔で描いていきます.こうやって,実際文字に起こしてみて,あのちっこい基板に1000個近い穴空いてるんやなーと思うと,はぇーといった感じです(語彙力)
一個一個ホールを描いていくのもそれはそれで楽しいかもしれませんが(本当か?),大抵の人間は面倒だと思うので,ある程度書いてコピペで描いていきます.
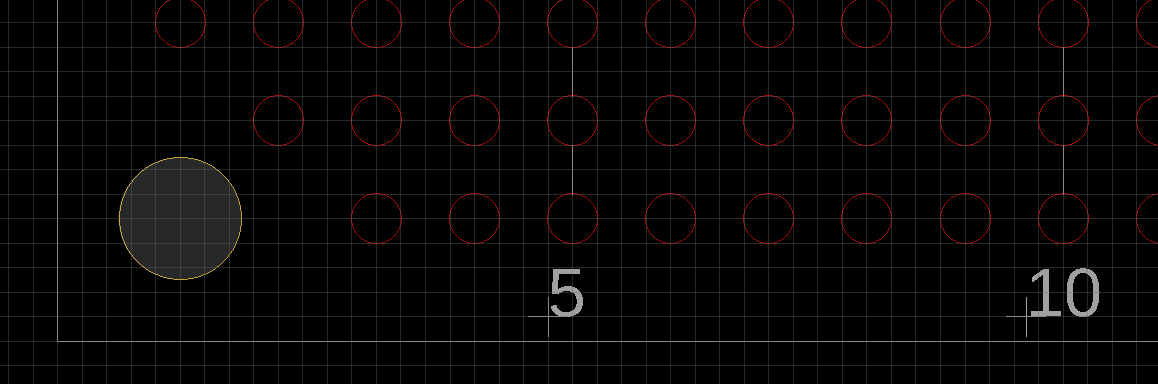
(0.425, 0.225), (0.425, 0.325), (0.425, 0.425)の3点に半径1マス(0.025[inch])の円を描いてください.

描けたら,左側のメニューからGroupを選択して,先ほど描いた3つの円をマウスをドラッグして選択してください.3つの円が選択目よりも明るい赤で光っていれば選択で来ています.

そしたらctrl + cでコピー,ctrl + vで貼りつけのコピペ祭りの開催です.ぱっぱと960個のホールを描いてしまいましょう!
円の外形のx,y方向の間隔は2マスずつになるように注意しておいてください.ミスったままコピペして,修正が発覚すると普通にやる気なくします.
いっぱいコピペできたら選択しなおして,またコピしなおしてコピペすると効率的です.効率よくやれば2,3分かからずにでできると思います.
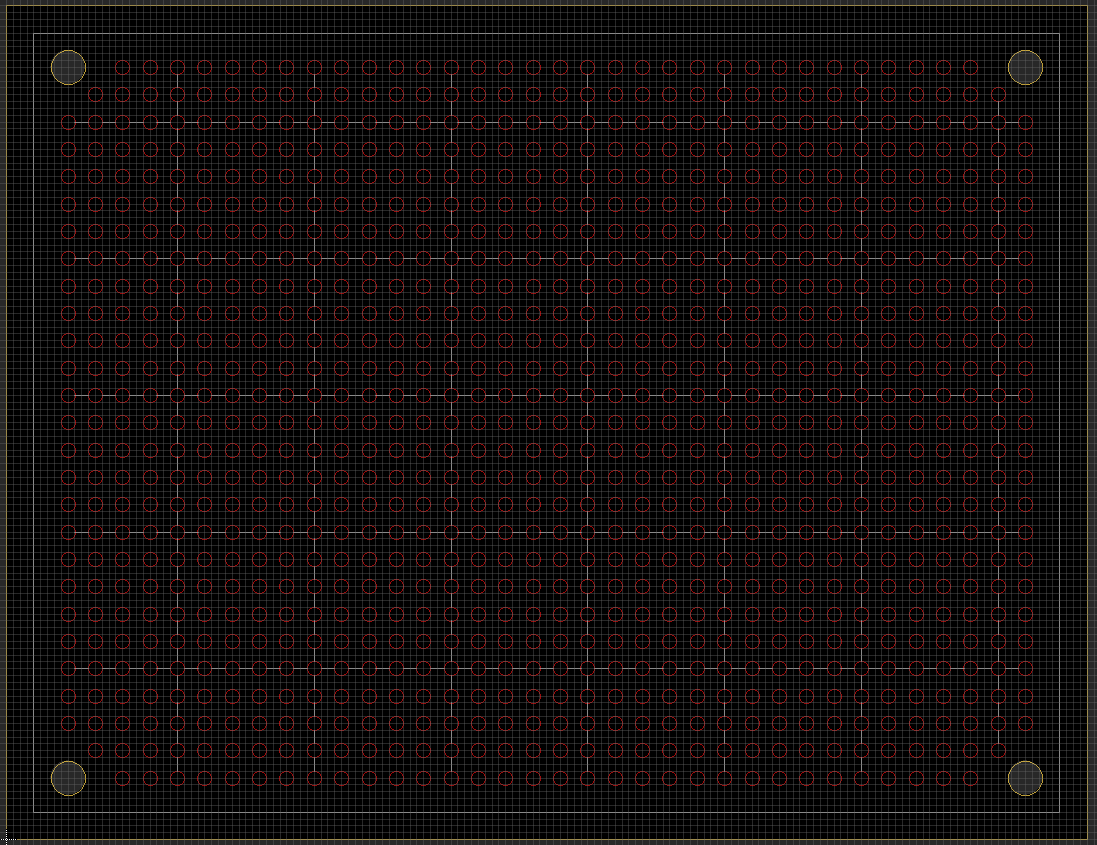
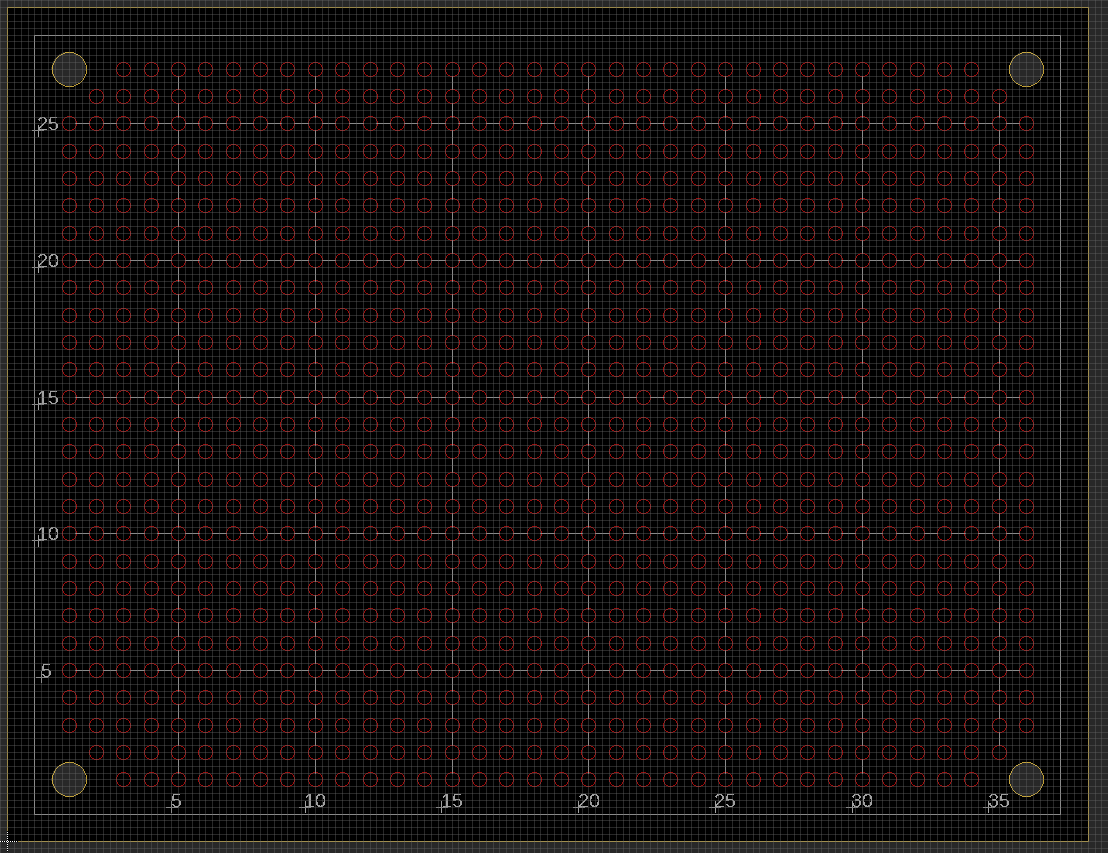
こんな感じになればOKです.

ここまでくれば,もう完全にユニバーサル基板ですね.ここまでくれば,別に終わっても構いませんが,このまま使用すると画面を凝視して,1,2,3…14,あれ15?どっちだ?なんて感じで穴の場所をも違えてしまうかもしれません.
そんな失敗を防ぐためにもマス目の座標の目印になるものを描いていきます.
Layerを21 tPlaceに変更し,左側のメニューからLineを選択して,Widthを0.001に設定してください.
設定が終わったら,5マスごとにx,y方向に線を引いていきます.このとき少々面倒ですが,ホールの円を貫通させないように線を引くと見た目がきれいになります.(画像上だと見えにくいかもしれませんが,拡大していただけるときれいに見えます)

線だけだと毎回"左から4本目と2マスだから…22マス目"という風にいちいち考えないといけないので,疲れてる時や眠い時そして酔ってるときには,九九をも違えてしまうかもしれません().そんなことがないように各線の端に番号を振っていきます.
Layerの設定はそのままで,左のメニューからTextを選択します.

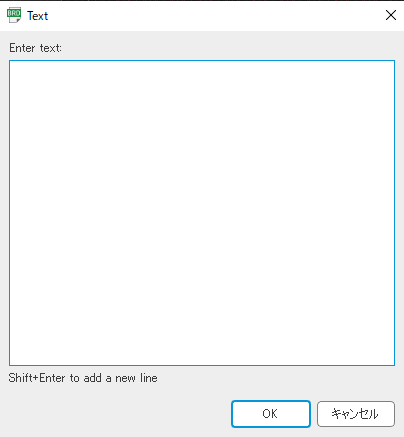
選択すると,何をテキストとして挿入するか設定する画面が出るので,入れたいテキストを入れ,OKをおし,テキストを置きたい場所をクリックすれば,そのテキストを基板上に書くことができます.Sizeは0.04か0.05当たりがおすすめです.


すべての目安線に番号を振ったら,ついに!ついに!完成です!
ここまで一緒に作業してくれた方お疲れ様です.

では,さっそくこれをデザインブロックとして登録していきましょう.
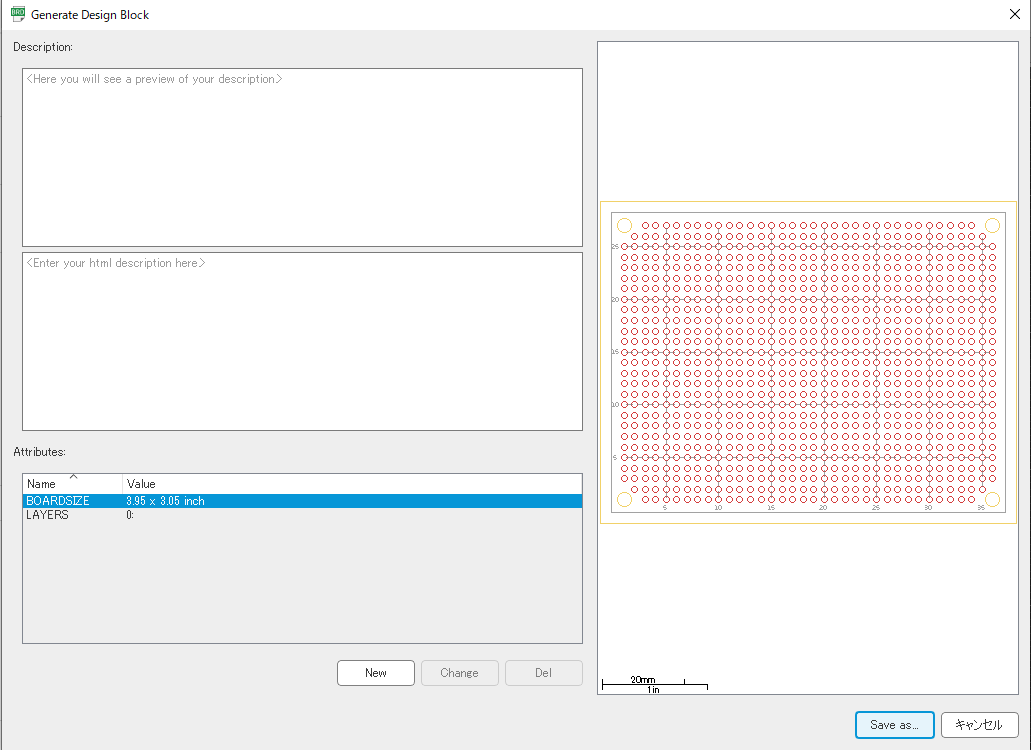
左上のFile->Save as Design Blockを選択し,Save as…をクリックすると,名前を付けて保存する画面が出てくるので,名前を付けて保存してください.今回はUniversalBoardB.dblとして保存します.


これで,デザインブロックの登録は完了です.今開いているUniversalBoardTypeB.brdを保存して閉じてしまいましょう.
実際に使用する
Schematicの作成
プロジェクトを作成し,先ほど作成したデザインブロックを使用して何か回路を設計してみましょう!
Eagleの左側のメニューから,Projects->Projectsの中で右クリックして,NewProjectを選択します.

プロジェクト名は今回はTestProjectとでもしておきます.
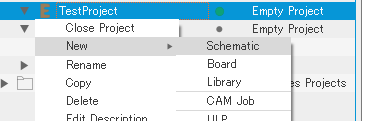
作成出来たら,今作成したプロジェクトを右クリック->New->Schematicを選択してください.

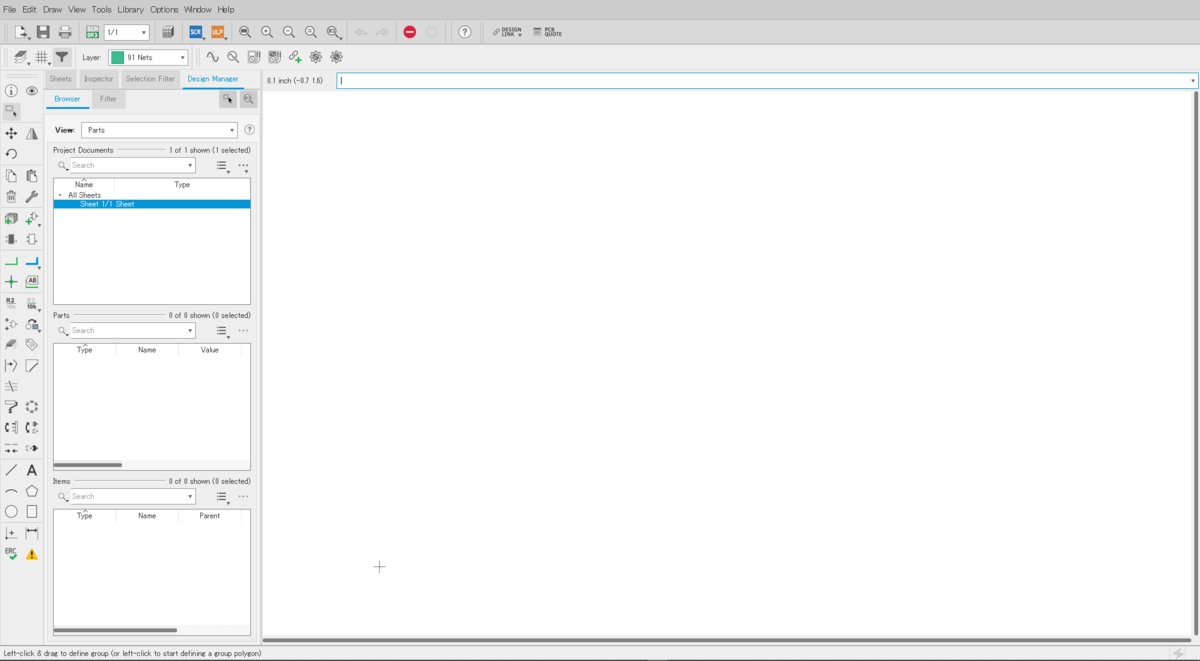
今度は,このような白い画面が出てきたらOKです.ここに回路図を描いていきます.ひとまずこのSchematicファイルは保存されていないので,先に保存しておきましょう.ctrl+sで保存し,名前はプロジェクト名と同じTestProjectで大丈夫です.

今回は簡単のためにレギュレータを使った電源部分の回路のみを作成してみようと思います.
↓使用するレギュレータ
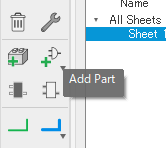
まず最初に左のメニューのAdd Partを選択して必要な素子を選択します.

今回使用したものは,
抵抗: rcl -> R-EU_ -> R-EU_0204/5
セラミックコンデンサ: rcl -> C-EU -> C025-024×044
電解コンデンサ: rcl -> CPOL-EU ->CPOL-EUE2.5-5
LED: led -> LED -> LED5MM
コネクタ: pinhead -> PINHD-1×2 -> PINHD-1×2(実装の際はXH等使用)
9V電源: supply2 -> +9V
VCC: supply2 -> VCC
GND: supply2 -> GND
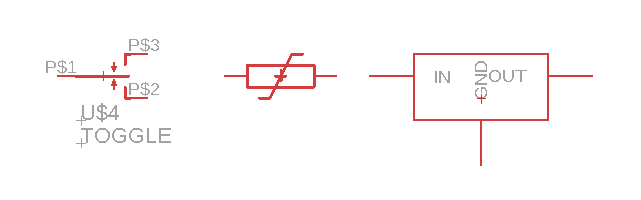
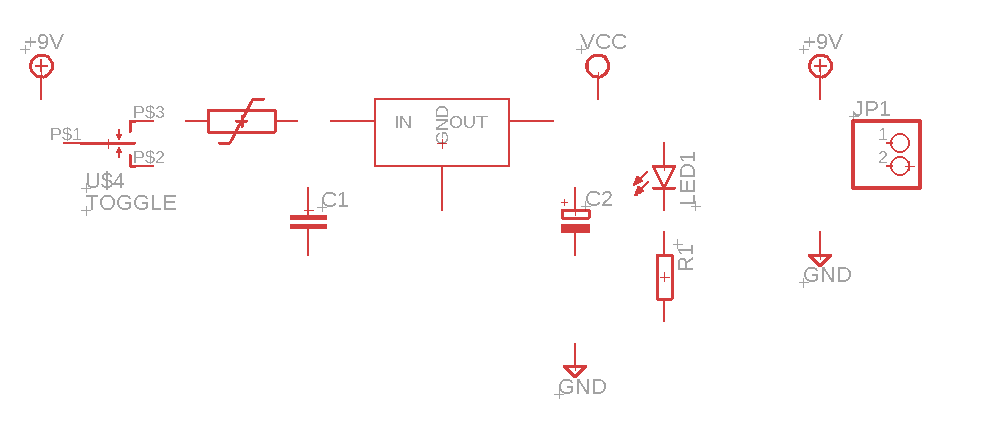
と以下のトグルスイッチ(左),ポリスイッチ(中央),三端子レギュレータ(右)です

最後の3つに関しては,実はEagleには元からありません.ではどうしているかって?
自作です.
Eagleで設計していると自作でほしい部品のライブラリを作ることがよくあります.今回その自作の方法まで紹介すると,さすがに長くなりすぎてしまうので今回は割愛させていただきます.詳しくは以下のブログが参考になると思いますので,興味のある方は是非.
では,このように欲しい部品を出すことができたと思います.

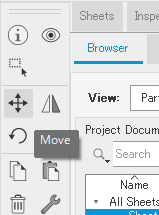
これをきれいに並べて,回路を作成していきます.部品を移動させる際は,左メニューのMoveを選択して部品をクリックすると動かせるようになります.

このようにきれいに配置できたら,今度は素子の足と足をつないで回路図として完成させていきます.

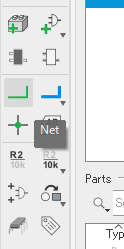
左側のメニューからNetを選択してください.選択すると緑色の線が描けるようになるので,これを使って部品同士をつなげていきます.

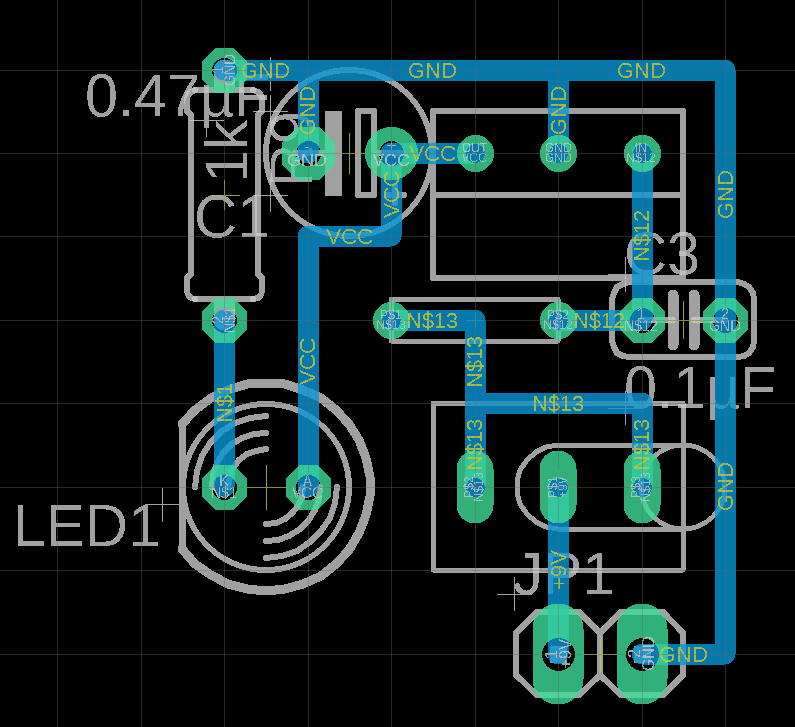
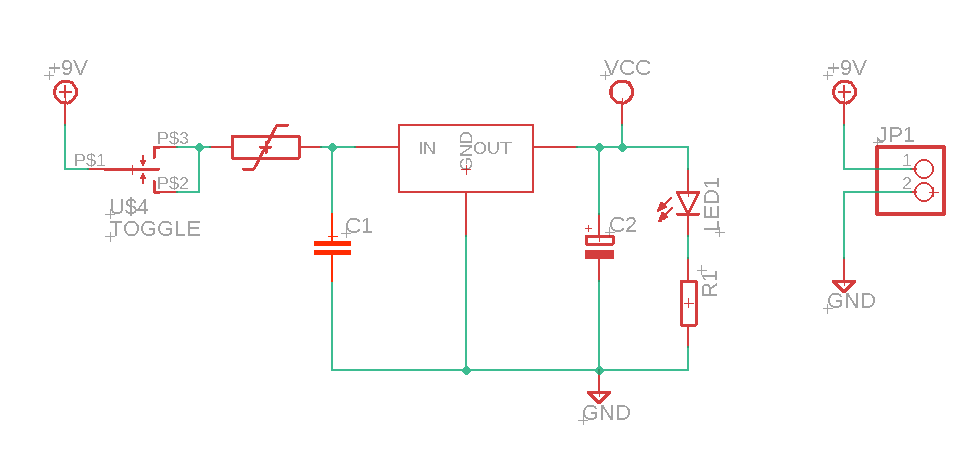
つなげ終わったものがこちらです.

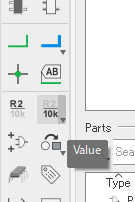
だいぶん回路図らしくなってきましたね.最後に使用するコンデンサや抵抗の値を入力していきます.左メニューからValueを選択してください.

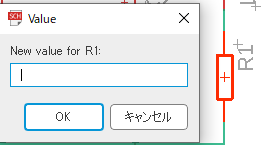
選択できたら部品をクリックすると以下のような画面が出てくるので,コンデンサなら静電容量,抵抗なら抵抗値を入力します.

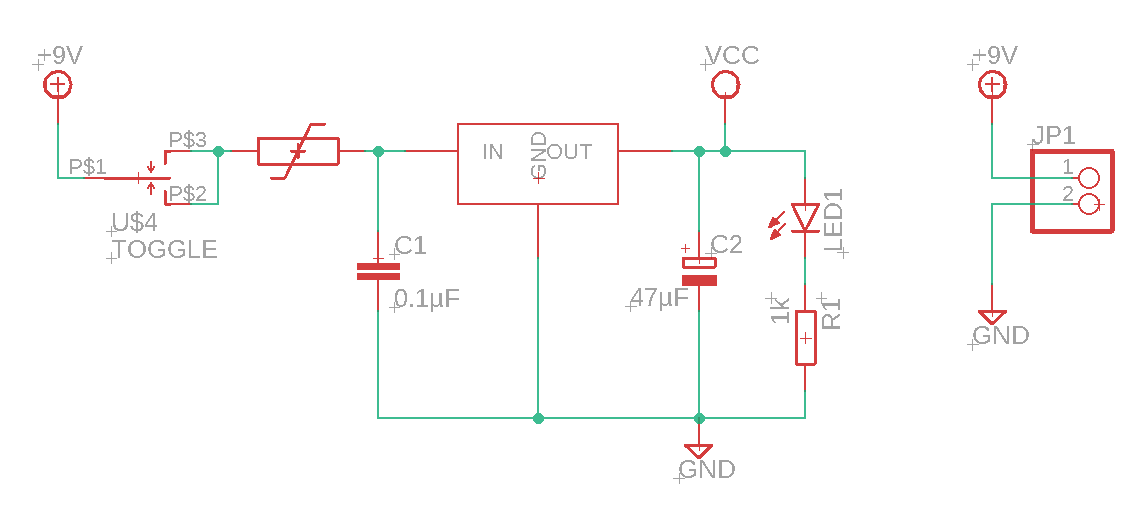
入力し終わり,完成したものがこちらになります.

これで回路図は完成です.続いて配線図を作成していきます.
Boardの作成
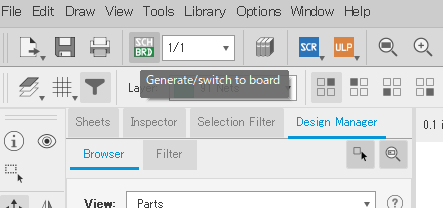
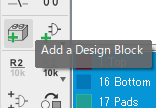
左上のGenerate/switch to boardをクリックしてください

クリックすると"Create from schematic?"と聞かれるのでOKしてください.
すると今回見慣れたこの画面が出てきます.

では,さっそく先ほど作成したデザインブロックを使用していきましょう!
まず,画面上にあるDimension layerの線(長方形を作っている黄色い線)を削除します.左のメニューからGroupを選択し,Dimension Layerの線を選択して,deleteキーを押してください.
そうすると,先ほどまでは,真っ黒な部分が中央部のみでしたが,全体が真っ黒になります.これでOKです.

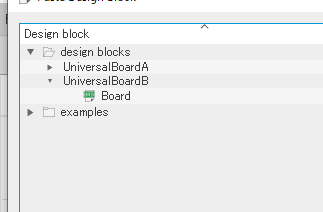
そしたら左メニューからAdd a Design Blockを選択し,新しく出てきたWindowの先ほど作成したDesign Block -> UniversalBoardB->Boardを選択してOKを押してください.


すると,このように先ほど作ったユニバーサル基板がおけるようになるので,左下を十字線を目安に配置してください.

配置が完了して,ユニバーサル基板の部分だけが真っ黒になっていればOKです.

続いてGrid線の設定をしていきます.
先ほどデザインブロックを作成した際と同じ設定にすると,扱いやすいと思います.
Display:On
Style:Lines
Size:0.025[inch]
Multiple:1
Alt:0.0125[inch]
Grid線の設定が完了したら部品を配置していきます.
schematicで行ったのと同様に左メニューのMoveを選択して部品をクリックして動かしてください.

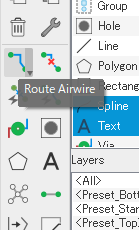
部品の配置が完了したら,配線をしていきます.左メニューのRoute Airwireを選択してください

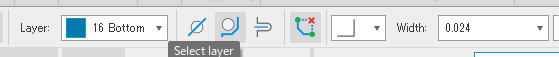
選択できたら中段の部分を以下の図のように設定してください.
LayerのTopを使用する際は表配線やジャンパさせる際などに使用するとよいと思います.

設定が終わったら,各部品の足をつなげていきます.

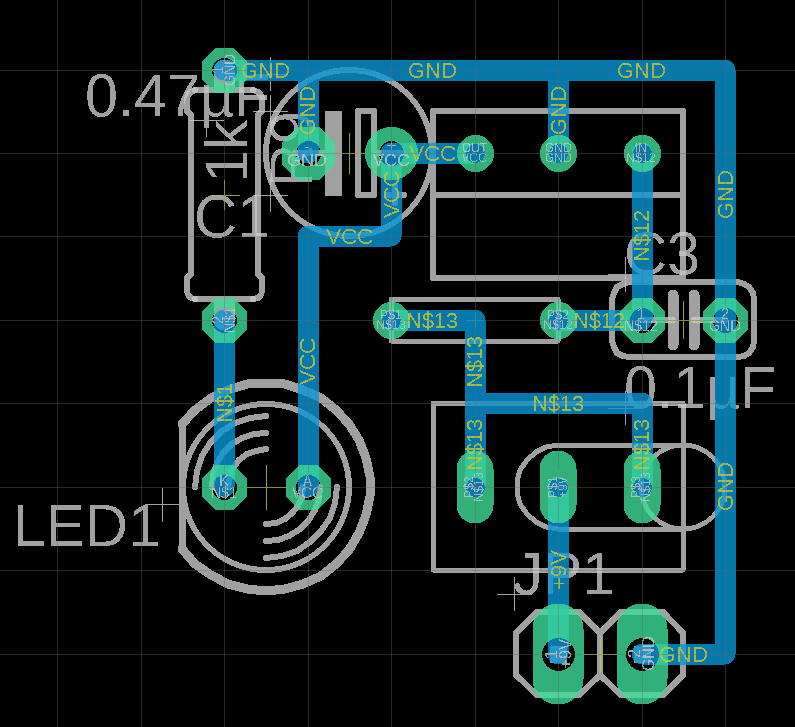
このように各部品の足をつないでいた細い黄色い線がなくなれば,配線は完了です.
お疲れ様でしたー!
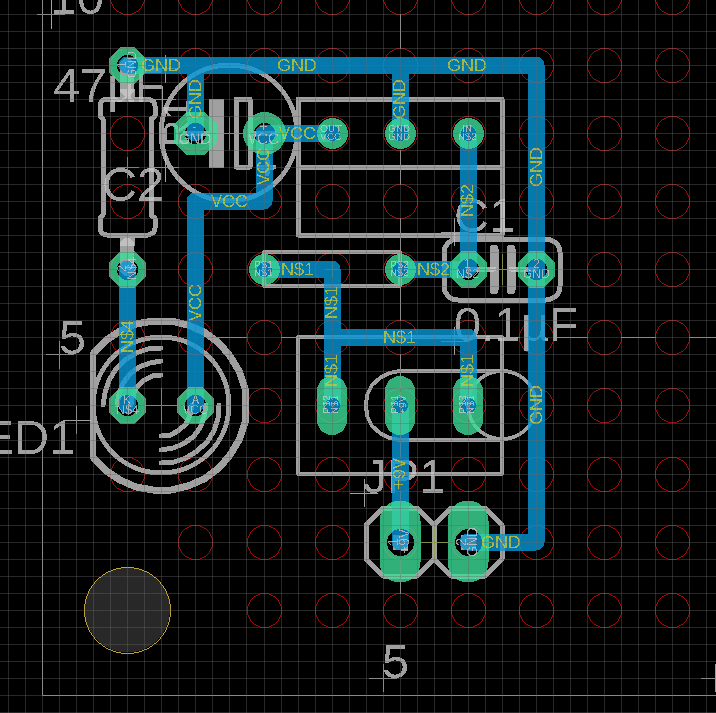
実はこの配線図"はじめに"で乗せていた配線図と全く同じです.

上記の二つを比べると,デザインブロックを使用したことで,格段に見やすくなっていることと思います.
後は,これを見ながら半田付けを頑張りましょう!
さいごに
かなり長い記事になってしまいましたが,ここまで読んでくださった方,本当にありがとうございました!
この記事が何かしらの役に立てたのなら幸いです.
明日はジャッジ―さんの「GAS便利だった備忘録」です.
GASを活用すれば,いろいろ生活が便利になりそうですね.ぜひとも読むのが楽しみです!
では,また!
ちょっと変わったブラウニーの作り方
この記事は,WMMC Advent Calendar 2020 - Adventarの23日目の記事です.
昨日はとまとさんの「おすすめされた本の紹介とNetflixのおすすめ - とまとの独り言」でした.これからの大学生活で役立ちそうな本がいろいろ紹介されていたので,冬休みにでも読んでみようかな.
WMMC Advent Calenderは今日を入れて残すこと3日.今年もあと数日で終わりです.はやいですねー.
今年一年間を振り返ると……,(やばい,何もやってない).
あ,キャベツの千切りはめちゃくちゃうまくなったな
来年度は,さらに忙しくなりそうなので,冬休みか春休みには,何か進捗を出したいですね.
では,本題に入っていきましょう.
今回の目次です.
はじめに
明日はクリスマスイブですが,皆さんはどうお過ごしになる予定でしょうか?
え?私はどうかって…?
私は……うん.はい....
ってことで,お察しの感じで過ごす予定です.
この記事を読んでいる方の中にも,私と同じようなクリぼっちな過ごし方をする方もいるのではないでしょうか.
でも,やはり!
クリスマスもいつものように過ごすのは,なんだか味気ないじゃないですか!
ということで,今回は,普通にケーキをつくるのは,なんだかありきたりなので,ちょっと変わったブラウニーの作り方を紹介していこうと思います.
あ,お気づきの通り,今日の記事も箸休め的な内容です(フォークは動かしてほしいですね).
材料

- チョコレート 350[g]
- 無塩バター 200[g]
- 砂糖 170[g]
- 卵 5個
- ベーキングパウダー 小さじ2
- 薄力粉 220[g]
- トッピングしたいもの(今回はチョコペンを使用します)
材料は以上です.近くのスーパーで簡単に揃えられるものばかりで,種類もそれほど多くはありません.
今回は40×30の天板を使用しています.ご家庭の天板サイズに応じて,材料の量は調節してください.
作り方
チョコとバターを湯煎する
チョコとバターを湯煎し,溶かします.この時,チョコやバターをそのままぶちこんで,根気よく溶かしてもいいですが,時間もかかるし,チョコとバターにも負担がかかるので,ある程度包丁で細かくしてから湯煎して下さい.
そして,この工程で最も気を付けなければならないのは,”チョコレートとバターのカロリーを気にしない”ということです.さもなくば,ボウルに入った3000kcalの塊にぶん殴られます.気にせず,焼きたてのブラウニーをほおばっていることでも想像しておきましょう.

その後,60℃程度のお湯で湯煎を行います.沸騰したお湯を使用すると,分離したりボソボソになったりしてしまうので,注意してください.また,湯煎の水が入らないように気を付けましょう.

このように完全にチョコレートとバターが完全に溶けきったら,湯煎から外して粗熱をとっておきます.
卵を泡立てる
今回のちょっと変わった点は,ここにあります.通常のブラウニーは,単なる溶き卵を使用しますが,今回は別立てした卵を使用して作ります.これにより,濃厚なブラウニーというよりは,口の中でほろほろと崩れ,チョコレートの香りが口いっぱいに広がるようなブラウニーに仕上がります.
”別立て”とは,人肌の温度で湯煎しながら全卵のまま泡立てる("共立て"という)のではなく,温めずに卵黄と卵白を別々に泡立てたのち二つを混ぜ合わせることです.共立てのほうが別立てと比べて泡立ちにくいので,疲れるし,失敗しやすい気がします.焼いた後の違いはようわからん.
最初に卵を卵黄と卵白に分けます.この時,卵白に卵黄が混ざったりすると,うまく泡立たなかったりするので,気を付けてください.自信がない方は,1個1個お皿に割ってから,スプーンで卵白と卵黄を分けてあげると簡単にできます.

この二つをそれぞれ泡立てます.電動の泡だて器がある方は,非常に楽ですが,普通の泡だて器しかない方は,頑張って泡立ててください(他人事).
そういえば,卵白を泡立てたものは”メレンゲ”って言いますが,卵黄を泡立てたものには,特に名前はないそうですね.でも,単に泡立てるって説明するとなんだかかっこ悪い気もします.調べてみると,”卵黄をブランシールする”っていうみたいですね.ただ,このブランシールっていう単語もいろんな意味があるみたいで,製菓の時は,「卵黄やバターを泡立てること」みたいですが,フランス料理におけるブランシールは「あく抜き」や「ゆでる」という意味合いらしいです.はぇー.
ってことで,それぞれある程度泡立ったら,砂糖を何回かに分けて,入れてあげてください.卵白と卵黄それぞれに入れる砂糖の量は,あとで泡立てたものを合体させるので,だいたい半分ずつくらいでOKです.こんな感じになったら完了です.

そしたら,この二つを合体させて,さっくりと気泡をつぶさないよう切るように混ぜ合わせておいてください.

混ぜ合わせて焼き上げる
ここらで,オーブンの準備をしておきます.オーブンの温度を190℃に設定し,予熱をしておいてください.また,使用する天板にクッキングシートを底面だけではなく,側面も覆えるように敷いておいてください.これでオーブンの準備はひとまず終了です.
では,生地を完成させていきましょう.まず最初に別立てした卵と湯煎して溶かしたチョコとバターを混ぜ合わせていきます.あまり混ぜすぎると,卵の気泡がつぶれてしまうので,切るようにさっくりと混ぜ合わせて下さい.

ある程度混ざったら,薄力粉とベーキングパウダーを混ぜ合わせて,ふるいにかけたものを加え,先と同様切るようにさっくりと混ぜ合わせます.ふるい器がない人は,ざるなんかでも意外と何とかなりますよ.

これで生地は,完成です.
これを先ほどクッキングシートを敷いた天板に流し込み,全体の高さを整えます.生地がそれなり硬く,自然と生地が天板の端まで流れていかないので,へらやスプーンなどで形を整える必要があります.それが終わったら天板を何度か10cm程度の高さから落とし,生地内部の大きな気泡を抜いてあげます.この工程をしないと,焼きあがった際に,ブラウニーが大きくひび割れてしまうので,しっかりと行ってあげて下さい.
表面は凸凹になっていますが,焼いたらほとんど気にならなくなるので,表面はきっちり整えなくても大丈夫です.

今回は,トッピングにチョコペンを使用するので,あとはこれを焼き上げるだけですが,ローストしたナッツなどをトッピングに使用したい方は,この状態の時に,上からのせてください.
そろそろ,オーブンの予熱も完了していると思います.
生地の入った天板をオーブンの中段にいれ,20分から30分焼き上げてください.時間はブラウニーの焼き加減によって調節してください.

こんな感じで焼きあがっており,つまようじなどを生地にさしても何もついてこなければOKです.
オーブンから外に出し,粗熱をとっておいてください.
仕上げ
粗熱が取れたら,チョコペンで思い思いの絵柄を描いて,表面のチョコが固まったら切り分けて完成です!
常温のまま保存することも可能ですが,冷蔵庫で保存するとブラウニーの軽さが抑えられ,もう少し濃厚な舌触りになります.結構違いが出るので,ぜひ試してみてください!
終わりに
ここまで読んでくださり,ありがとうございました.お菓子作りは久々だったので,とってもいい息抜きになりました.また,今回初めてブログというものを書いてみましたが,なかなか難しいものですねー.時間があれば,マウス関連のことも記事にしていこうと思います.
明日はJackieさんの記事です.雑記となっていますが,どんな記事になるのか楽しみですね!