VSCodeでESP32の開発環境を整える
この記事は,WMMC Advent Calender 2021の17日目の記事です.
昨日は,めってるの"答えのでない問"でした.
生きるのって案外疲れますよね.最近疲れすぎて,虚空を見つめてる時間が非常に長くなりました.哲学に関しては…,いとぴえんって感じです.
さてさて皆さん.お久しぶり?です.今回はWMMC Advent Calender 2021で2回目の投稿になります.3日目に書いてるのも私なので,まだ読んでいないかたは,ぜひ以下のURLからどうぞ.
前回の記事では,ハードウェア寄りの内容について書いたので,今回はソフトウェア寄りの内容をかいていこうかなーと思います.
(実は,もともと書こうと思っていた記事が2つあってどっちにしようか迷っていたんですが,どっちも不足していたものがあったので,内容が第三の選択肢となる今回の内容に変わったのは内緒の話.この2つの内容については,いつか書きます.)
では,本編に入っていきましょう.
皆さん,好きなテキストエディタはありますか?
”Vimが至高!”,"いやいやEmacsだろ!”と様々な宗教意見があると思いますが,私が一番好んでよく使うのがVSCodeです.
動作も軽いし,プラグインも多くて自分好みのテキストエディタが作れていいですよね.
そこで今回は,このVSCodeを用いてESP32の開発環境を整備する方法について書いていこうと思います.
以下目次です
ESP32ってなんぞ?
そもそも皆さんESP32って言われて,何かわかるでしょうか?おそらくこの記事を読んでいるような方なら少なくとも名前くらいは聞いたことがあるという方が多いと思います.
wikiをみてみると...
”ESP32シリーズは Wi-FiとBluetoothを内蔵する低コスト、低消費電力なSoCのマイクロコントローラである。 TensilicaのXtensa LX6マイクロプロセッサを採用しデュアルコアとシングルコア版のバリエーションがある。 ESP32は、上海に拠点を置くEspressif Systemsが開発し、TSMCの40nm工程で製造されている。(ESP32 - Wikipediaより引用)
そうです.皆さん大好き.マイコンです!
Wi-FiやBluetoothといった近距離無線通信規格にも対応しているだけでなく,他にも非常に高機能なのにめちゃくちゃ安い.なんでこんなに安いんや?って感じです.型番にもよりますが,チップだけなら500円前後で買えるという破格のお値段.
もうこれは,このマイコン使って遊ぶしかないですよね.
ってことで,今回はいわゆるESP32といったらこれ

https://akizukidenshi.com/catalog/g/gM-11819/
ESP32-DevKitC ESP-WROOM-32開発ボードを使用する前提で話を進めていこうと思います.
開発環境を整える
主流な開発環境
ESP32の開発環境って何だろう?ってインターネットで検索すると出てくるメジャーな開発環境が2つあります.
・ArduinoIDE
・ESP-IDF
C,C++辺りで開発しようと思うと,ここら辺がヒットの大半を占めると思います(MicroPython等で開発しようとすると別ですが).このどちらかって言われて,おそらく大半の人が"なんかとりあえず自分のパソコンにArduinoIDEインストールしてあるし,これ使うか"という理由で選んでる人も多いと思います.
でも,皆さん1度は思ったことありませんか?
ArduinoIDE,使いにくい...
そうです.使いにくいんです!背景が白いから目が疲れるし,文字の色も自分好みに変えられないし...,っとあげていったらキリがありません.
そもそもArduinoライブラリが使いにくいという話もありますが
では,ArduinoIDEを使わずに,ESP-IDFを使用して開発すればいいのでは?という意見もありますが,現実問題ESP32の開発環境としてArduinoIDEを使用している人が大半なので,ネットのブログは大体ArduinoIDEを使用する前提で書かれいているものが多く,ESP-IDFで開発している参考文献が少ない….
そこで今回はArduinoIDEと同じようにArduino用のライブラリを使用しつつ,VSCodeで開発環境を整えていこうと思います.
VSCodeをインストールする
皆さんのパソコンにVSCodeはインストールされていますか?まだの方は,以下のURLからインストーラをダウンロードして,インストールを進めてください.
インストールが完了,またはすでにインストール済みの方は,次に進んでください.
必要なプラグインをインストールする
今回ESP32の開発環境としてVSCodeを使用するために必要なのが以下のプラグインです.

PlatformIO IDEというものです.目印はこのハチのマーク

これをインストールしていきます.
以下のVSCodeの画面は,様々なプラグインがインストール済みのものとなるため,皆さんがお使いのVSCodeの画面と多少異なる点があると思いますが,ご容赦ください
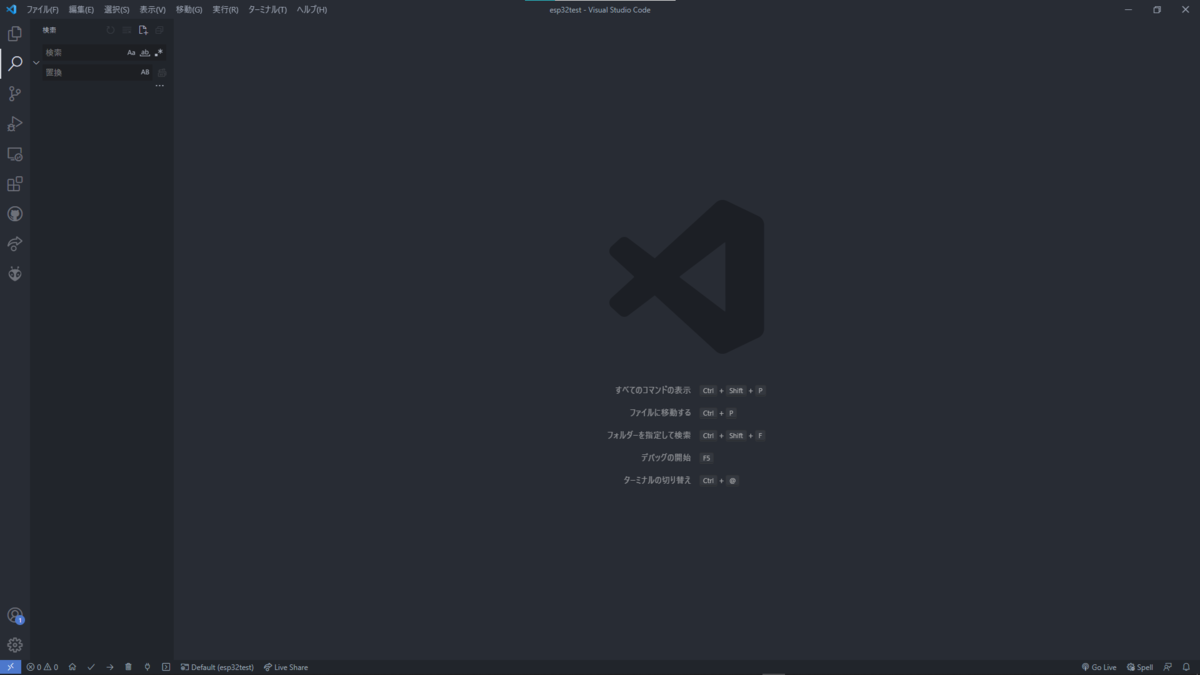
まず,VSCodeを開いたら,以下のような画面が出てくると思います.

そしたら,左のメニューバーからこんな感じの四角が4つあるようなものを選択します.

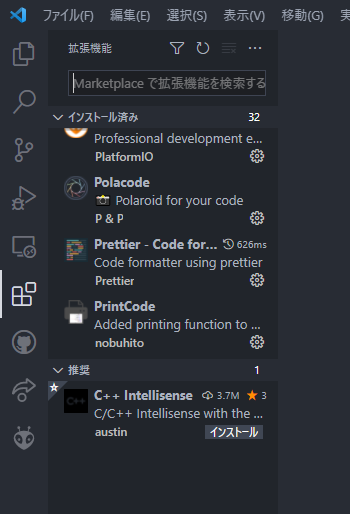
選択すると,メニューバーの横に,検索窓とインストール済みのプラグイン等が表示されるような画面が出てくると思います.

出てきたら,検索窓「PlatformIO IDE」と検索して,一番上に出てきたハチのマークのプラグインを選択します.(たぶん”Plat”ぐらい打ち込んだら一番上に出てくる)

選択したら,Installと書かれたボタンがあるので,インストールを開始してください.ネット環境にもよると思いますが数秒で終わると思います.
以下のような画面になればOKです.

そしたら,念のためVSCodeを再起動します.一度ウインドウを完全に閉じて,もう一度VSCodeを開きなおしてください.
すると,さきほどまで左のメニューバーになかったハチのアイコンが出ていると思います

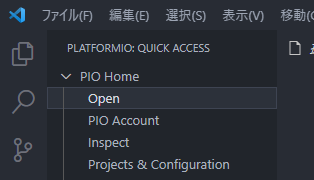
これを選択して,メニューバーの右に出てきたとこからPIO Home -> Openを選択してください.

選択して数秒すると,このような画面が表示されると思います.

これで準備は終了です.
プロジェクト作成
では,実際にプロジェクトを作成し,ESP32に触れていきましょう.
Quick AccessからNewProjectを選択してください.

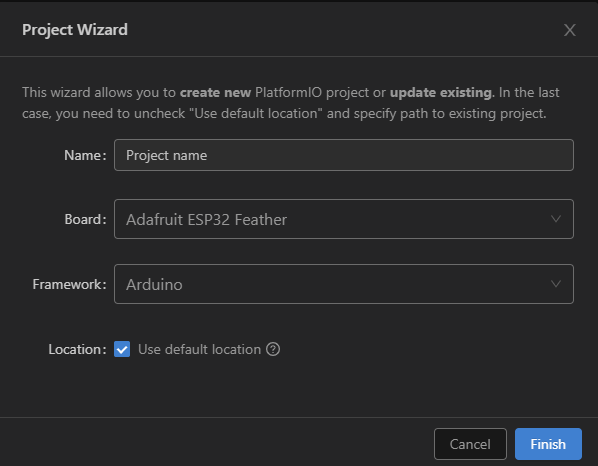
以下のような画面が出てきたらOKです.

さっそくプロジェクトの設定をしていきましょう.
Name->好きなプロジェクト名(今回は"esp32test"とする)
Board->使用する開発ボード(今回は"Espressif ESP32 Dev Module”を選択)
Framework->開発の際の枠組み(今回はArduinoIDEと同様の書き方で書けるようにするので”Arduinoを選択”)
Location->保存先(チェックを外すと,保存先を選択できる)
Boardの部分を選択する際にわかった方もいると思いますが,これでArduinoの開発やNucleoの開発など様々なマイコンボードに対応しているので,他のマイコンボードを触る際にもぜひ利用してみてください.
すべて設定が完了したらFinishを押してください.
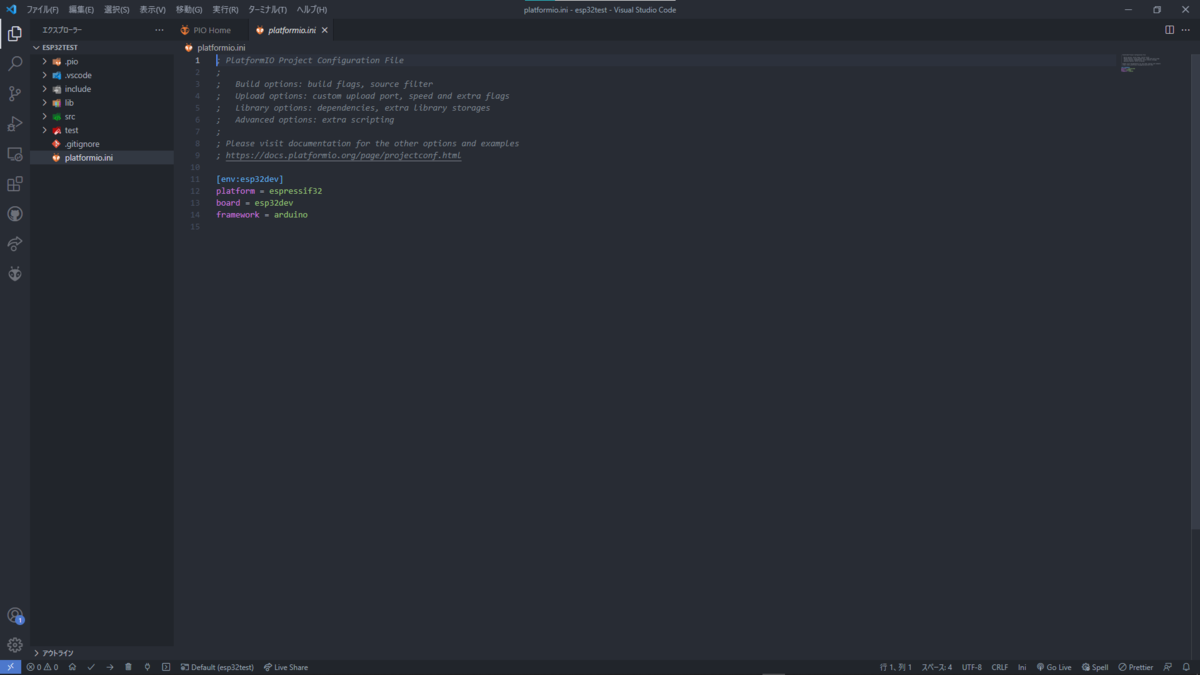
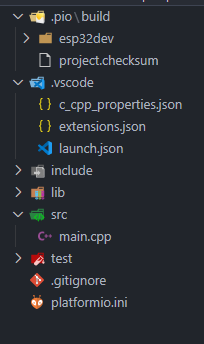
数秒待つと,このような画面が表示されます.

これで,プロジェクト作成は完了です.
プログラムを書く
では,実際にプログラムを書いていきましょう.
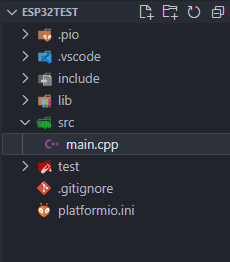
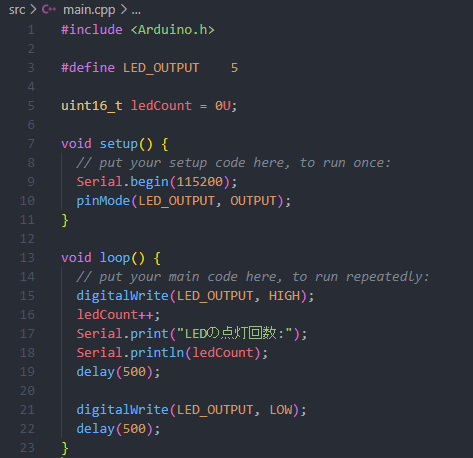
左側のメニューからsrc->main.cppを選択してください

選択すると,ArduinoIDEで見慣れた画面が出てきます

基本的には,このmain.cppにプログラムを書いていくことになります.
ただ,この時点で違う点は,Arduino.hというヘッダファイルがインクルードされているという点です.ArduinoIDEではこのヘッダファイルを勝手にIncludeしてくれますが,PlatformIO IDEで触る場合は,これを書いておかないとArduinoのライブラリを使用できません.
まぁ,プロジェクト作成したらすでに書かれているので,要は”消したらだめ”というお話です.
今回は,簡単のためにLチカとLEDの点灯回数をシリアルモニタに表示させるプログラムにしましょう.
とりあえずパーっと書いていきます.

書けました.
プログラムの詳細等は,ここでは解説しません.分からない点があった方は,ネットで関数の名前を検索バーに入れれば,たくさん記事が出てくると思いますので,見てみてください.
しかし!
実はこれで完了ではありません.シリアル通信用にESP32側とシリアルモニタ側でボーレートを統一してあげる必要があります.VSCode側のシリアルモニタはデフォルトでボーレートが9600 bpsになっているので,これを今回使用するボーレート115200 bpsに設定しなおす必要があります.
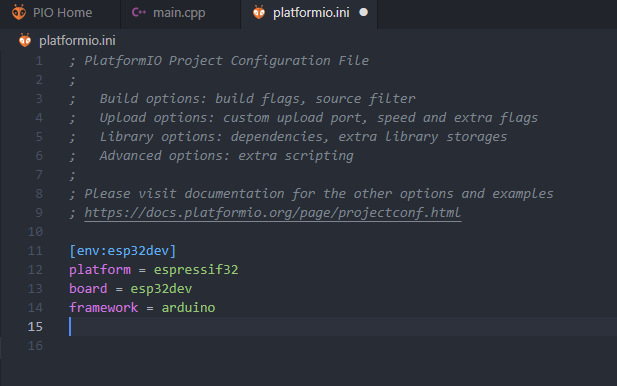
左側のメニューからplatformio.iniを選択し,開いてください.

開くと以下のような画面が表示されます

ここに
monitor_speed = 115200
を追記してください.

これでシリアルモニタ側のボーレートが115200 bpsに設定されます.
以上で設定は完了です.
では,ビルドして書き込んでいきましょう.
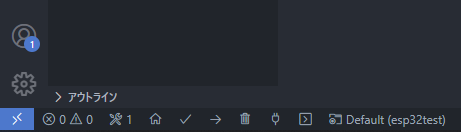
左下のチェックボタンでビルド,右矢印ボタンで書き込みです.

まず,ビルドからしていきましょう.チェックボタンを押して数秒待ちます.
VSCodeのウィンドウ下部に下図のようにSUCCESSと表示されれば,問題ありません.

もし,下図のようにFAILEDと表示されたら,どこか文法等のミスがあります.訂正してもう一度ビルドしなおしてください.

ビルドが成功したら,ESP32に書き込む前に,まず回路を作っていきましょう.
esp32を適当なブレッドボードにぶっ刺して...
ん?????

お前..., 太くね…?
そうです.太いんです().
ESP32を1つのブレッドボードに差し込むと,片側のピンすべてをすべて潰すハメになります.
対策としては,2つのブレッドボードを平行に連結させて,2つのブレッドボードにまたがるように配置してもいいですが,家にブレッドボードが2つない人もいるかと思います.
そこで,家にブレッドボードが2つある人にもない人にもおすすめなのが
開発ボード用の拡張ボードの自作
です.
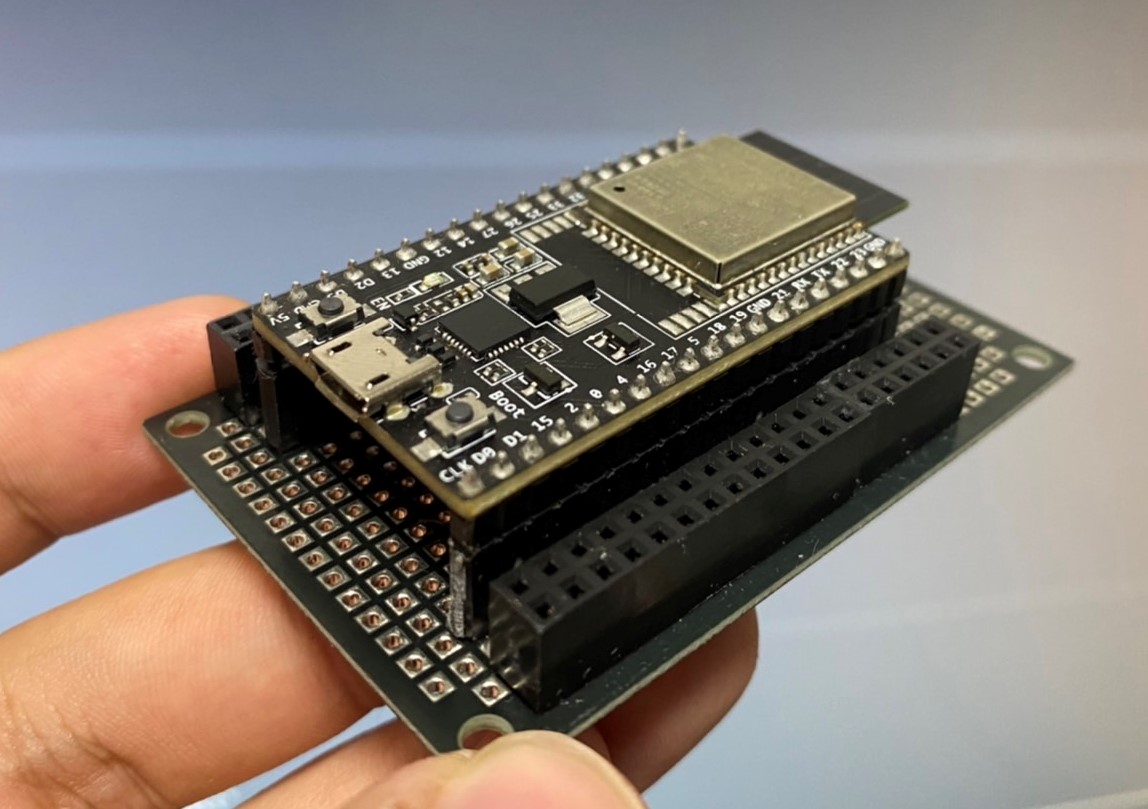
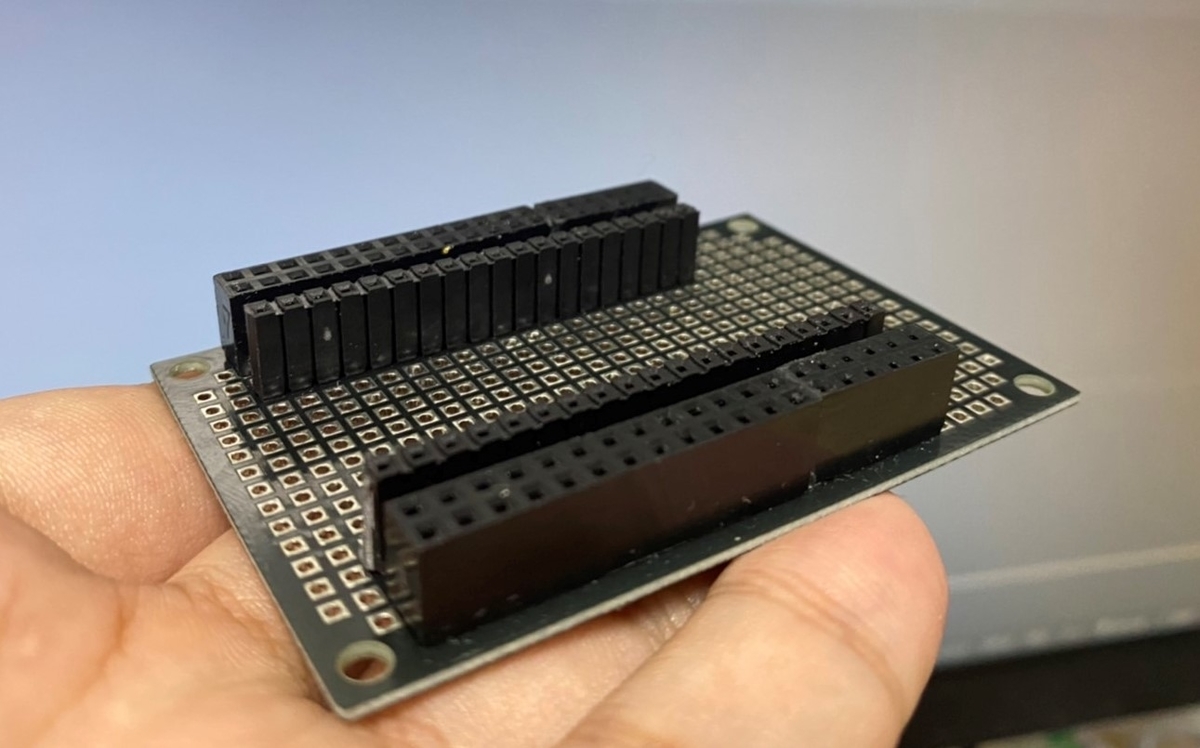
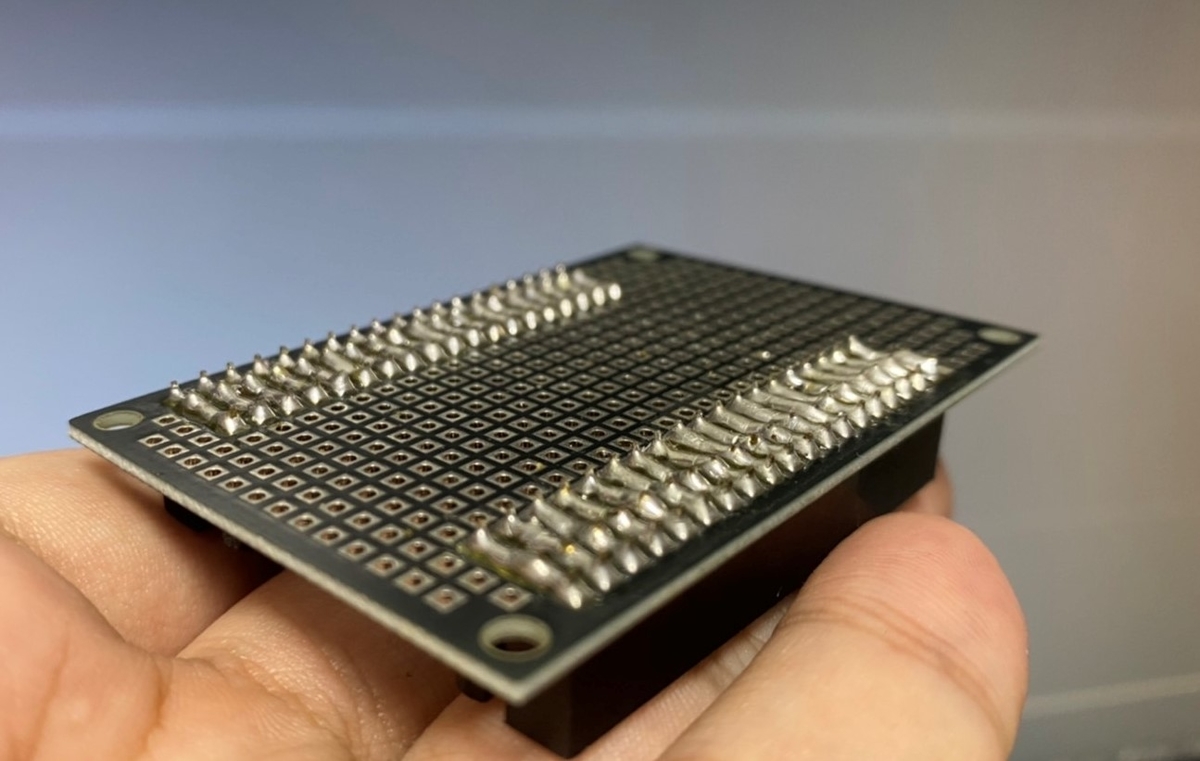
私は,小さい基板とピンソケットを組み合わせて,こんな風に拡張させて普段使用しています.

拡張ボード表

拡張ボード裏↓

安く簡単に作れて,めちゃくちゃESP32が使いやすくなるのでお勧めです!
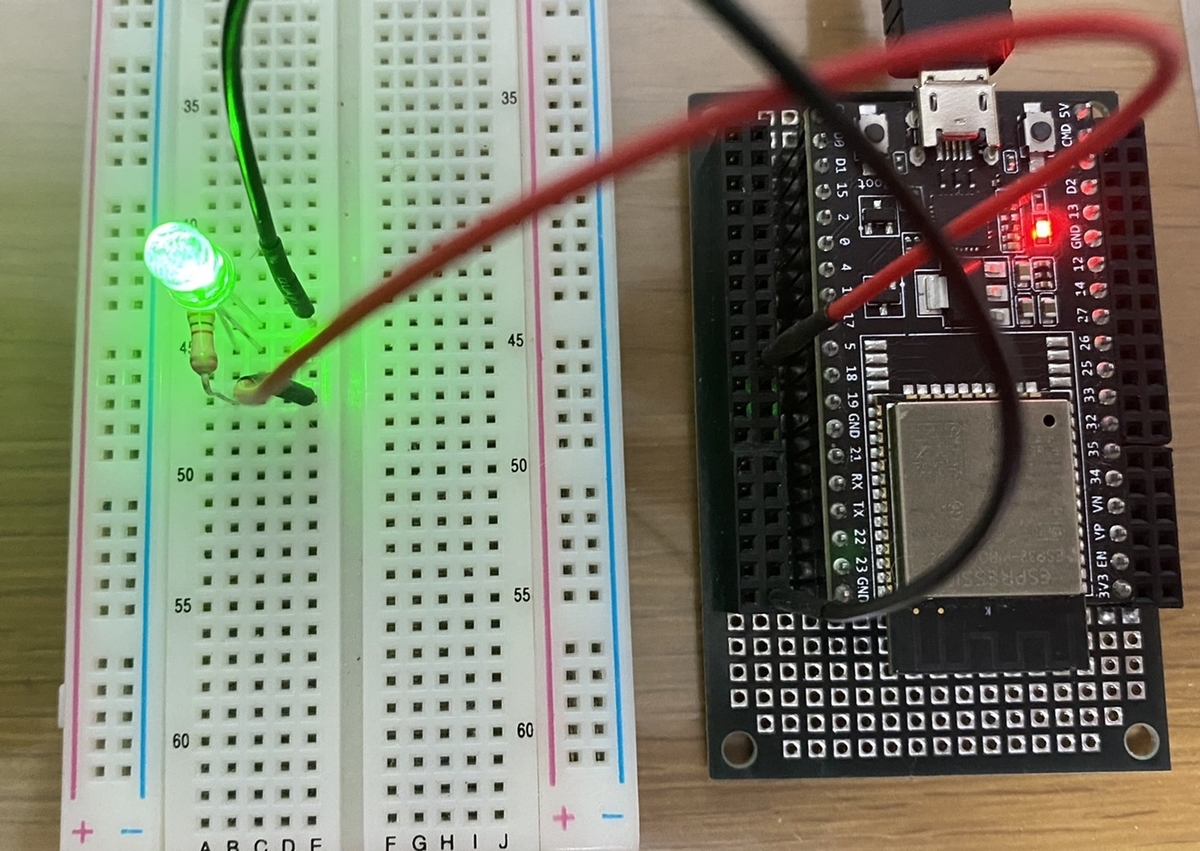
ではでは,回路を組んでいきましょう.LEDと抵抗つなげるだけなので,難しくはないですね.

回路の作成が終了したら,ESP32に書き込んでいきます.
esp32とPCをケーブルで接続してください.
下の図のように赤いLEDが点灯していたらOKです

接続が完了したら,左下にある右矢印ボタンを押して書き込みを開始します.数秒すると,SUCCESSと表示され,LEDの点滅とともにVSCodeのターミナルにLEDの点灯回数が表示されていると思います.(写真だとわからないですが,LEDは点滅してます)


さいごに
やはりいろんなプラグインを入れて自分好みにアレンジしたVSCodeで開発するのは,だいぶやりやすいですね.
今回は簡単のためにLチカとシリアル通信しかやりませんでしたが,WiFiやBluetoothを使用すると,通知システムを作成出来たり,ロボットのコントローラーの受信モジュールとして使えたりと様々なことができたりします.
興味がある方は,ぜひチャレンジしてみてください.
明日は,クロネコの「つれづれなるまままに」です.ついにクロネコがお坊さんに!?
とっても楽しみですね.
では,また!